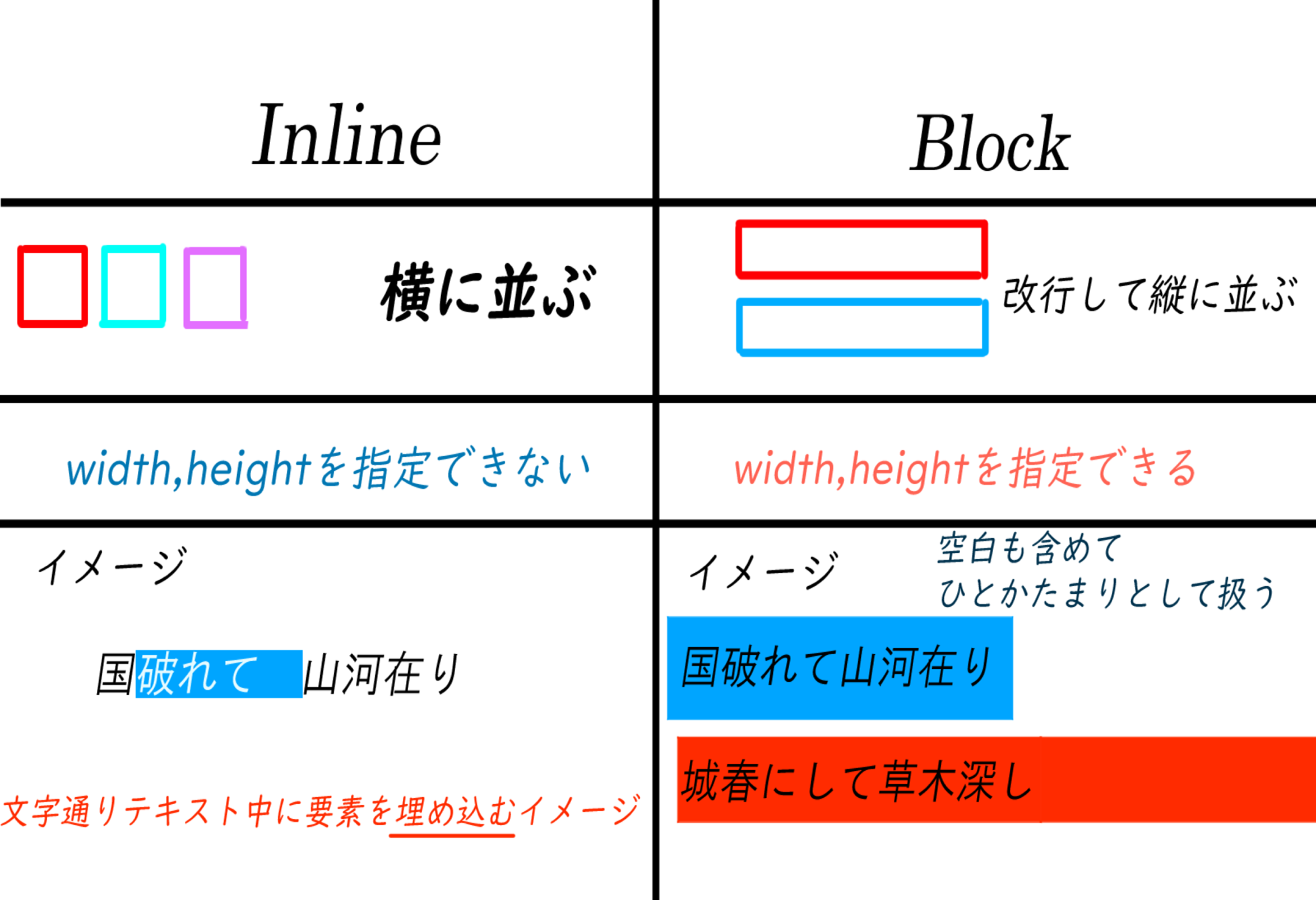
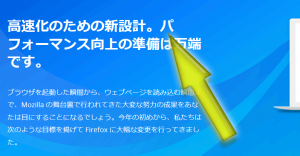
Css 幅を超えた文字 Inline

Posted by NAGAYA on Mar 9th 2017.
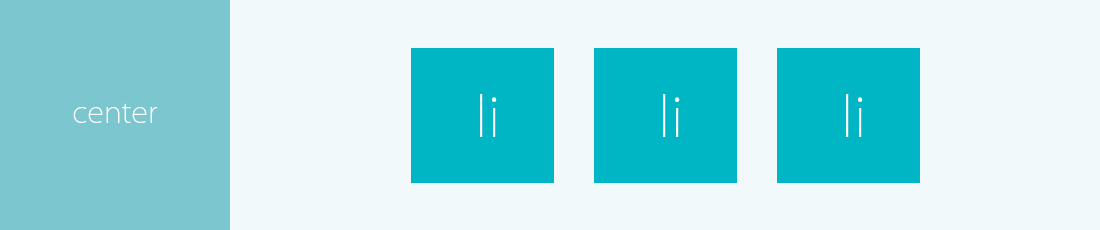
Css 幅を超えた文字 inline. Cssプロパティ目的別 cssプロパティabc順 css3目的別 css3abc順 HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字. Box-sizingborder-boxで要素の枠線を要素内に収めますこれをしないとli要素の幅が20を超えてしまいます合計で100超えちゃうんではみでちゃうんですね 最後に1つポイント最上段のnav ul classでfont-sizeを0にしています. Solid 3px 000 PR HTMLCSSで挫折しない学習方法を動画で公開中.
Source : pinterest.com