Css 初めの2 3文字目

① 左メニューと ② メールの件名 userChromecss ファイルを作成して文字を拡大縮小します ③ 開いたメールの本文.
Css 初めの2 3文字目. Cssアニメーションはwebデザインの可能性を大きく広げてくれるテクニックですhtml と css の基礎知識があれば誰でも簡単に実装できpc でもスマホでも css アニメーションを楽しむことができます. 1つ目の方法は htmlを書くためのファイルとcssを書くためのファイルを別々に分けるオーソドックスな方法 です 初心者の方でもまずは一般的なこの方法で行いましょう 外部のcssをhtmlファイルに読み込む際つまづく人が多いので意識して記事を読んでみてください. Thunderbird の設定で大きくします Html 形式 でしたら 文面をマウスで選択後キーボードの Ctrl キーを押しながら 又は キーで文字を拡大縮小できます.
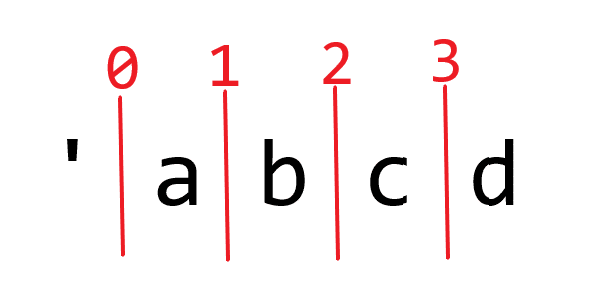
Cssシーエスエスは文字の大きさを変えたりリンクの形を変えたりと文章にデザインを施して装飾することが出来る言語です htmlとセットで使われる言語ですが現在はhtmlとcssの役割分担が明確化されており書き方がhtmlより少し複雑です そのためどうやってcssを書けば良いのか. こんにちはエムティーアイの井上です今回はこれからWeb開発を始めたいという方向けにWeb開発の基礎を紹介します このシリーズのゴールはWeb開発に必要な3つの言語 HTML CSS JavaScript の仕組みを理解し書けるようになることにありますHTML CSS JavaScriptでテトリスを作り. ロケールにおける am または pm に対応する文字列 1 s.
FaceRigでゲーム実況すると結構なPCが悲鳴を上げまくるので軽量なアバターシステムを探してみました Puppet3という画像4枚をつかって口パク目パチができるものが軽量で良かったので紹介します Puppet3の導入方法 下記のURLからダウンロードします. フォント サイズを指定する方法はいくつかありますが CS Sで以下の記載する方法が一般的です.