Css 指定の1文字を大きく 複数

オレ的には こんな感じですね たったこれだけの指定です.
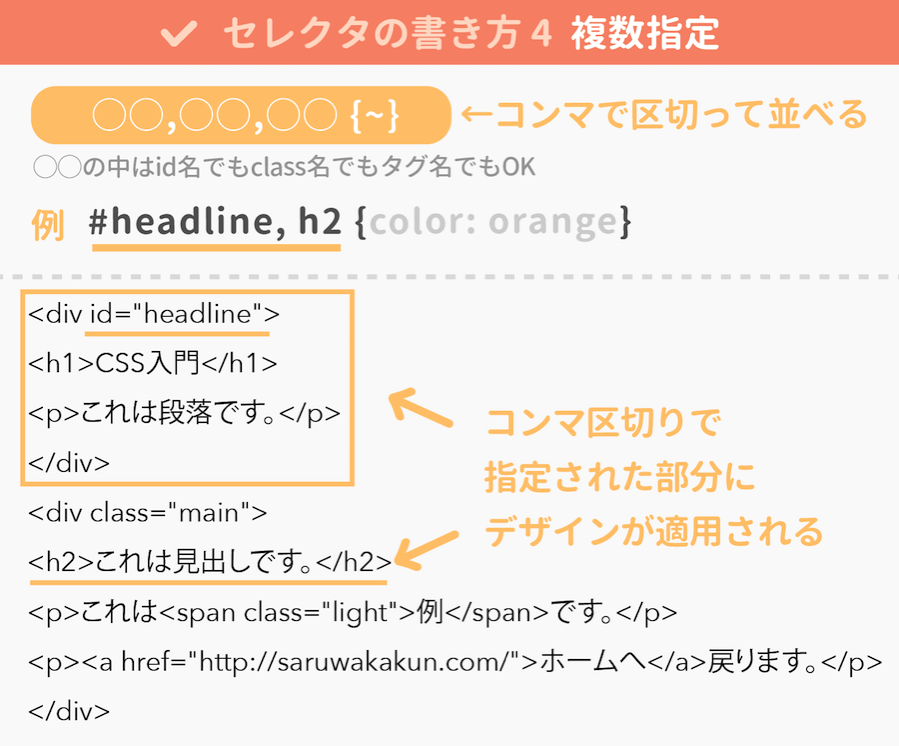
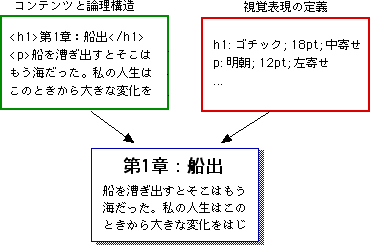
Css 指定の1文字を大きく 複数. テキスト部分のCSSはcolorやfont-sizeなどを使い文字の色や大きさを指定しましょう 例えば段落分けのpタグ内での文字の表示を指定するには以下のように記述します 例pタグ内の文字の表示を指定 p color000000. Fontプロパティはフォント関連のプロパティを一括指定できるショートハンドです font-sizeとfont-family以外は省略可能です 指定できるのはfont-sizeとline-heightのみです 省略した場合は省略した値のデフォルト値が適用されます デフォルト値各プロパティの値を参照. 昨今Web業界にはさまざまな技術が登場しています そのなかでも jQueryは2006年に登場した技術なので比較的歴史は長いですがいまだに多くのホームページやWebアプリケーション開発で用いられている技術ですそのためWeb制作会社ではコーダーのみならずデザイナーもHTMLCSS.
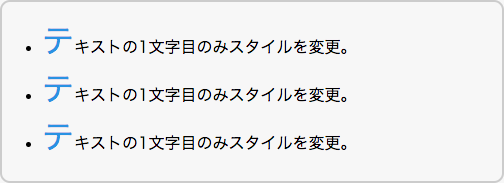
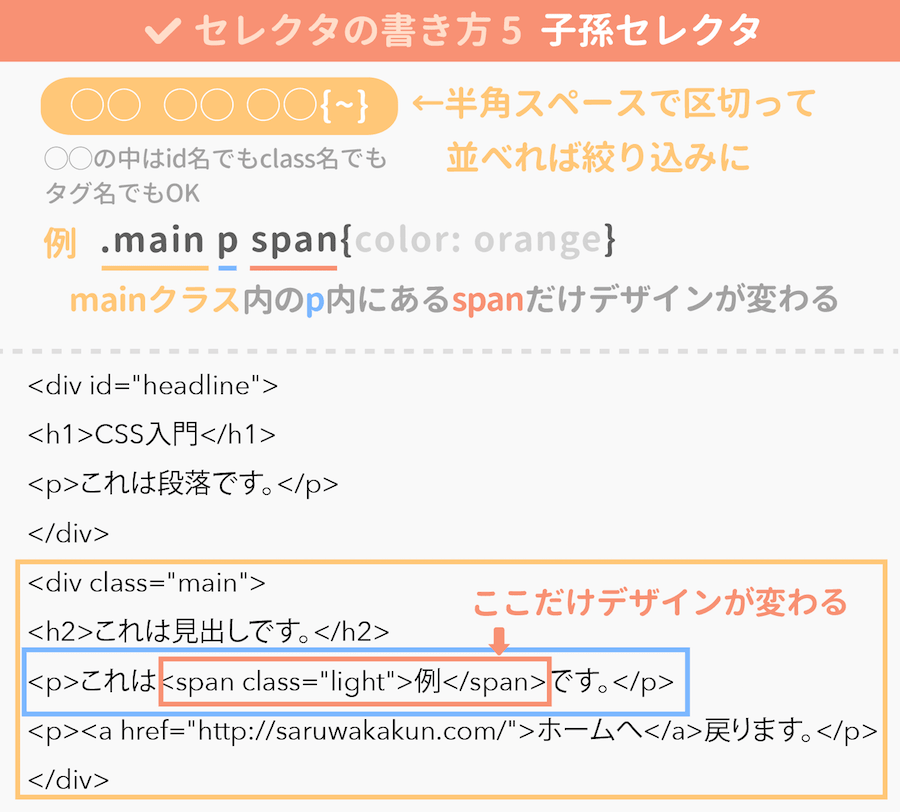
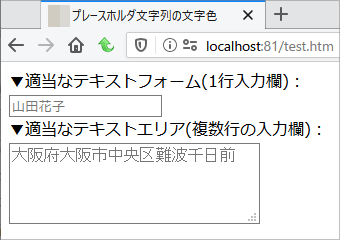
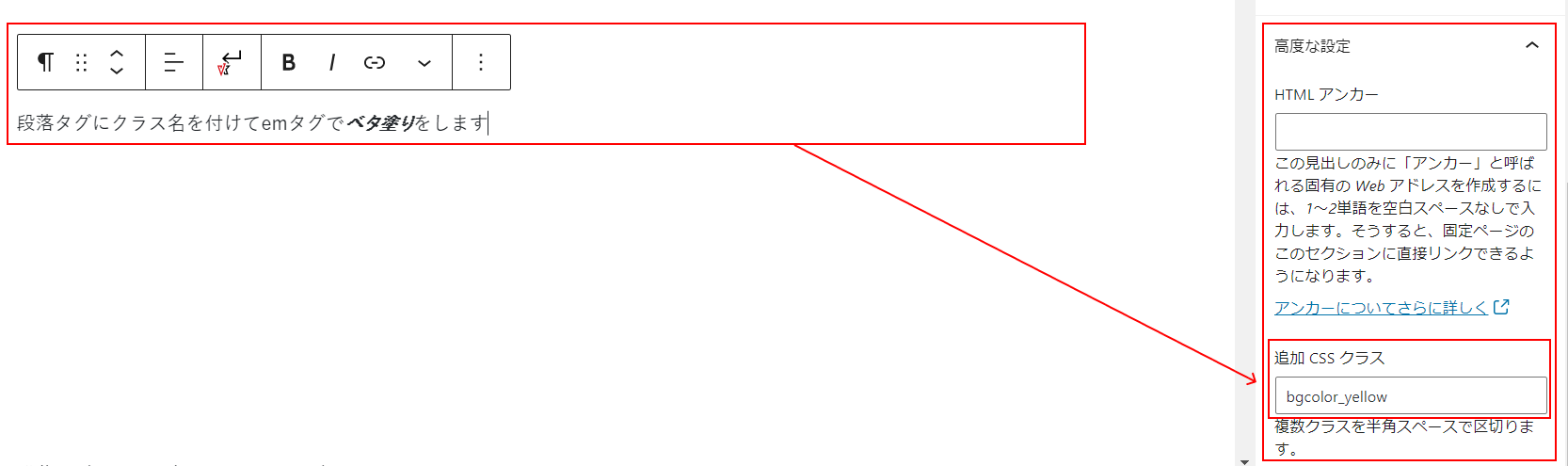
Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位. 上下左右のパディング余白を 20em 2em 120 などのように指定しますpadding. Before要素の前を指定する after要素の後を指定する first-letter指定した要素の1文字目を指定する PR HTMLCSSで挫折しない学習方法を動画で公開中first-lineの活用場面 first-lineは文章の1行目を装飾したい場合などに用いられます.
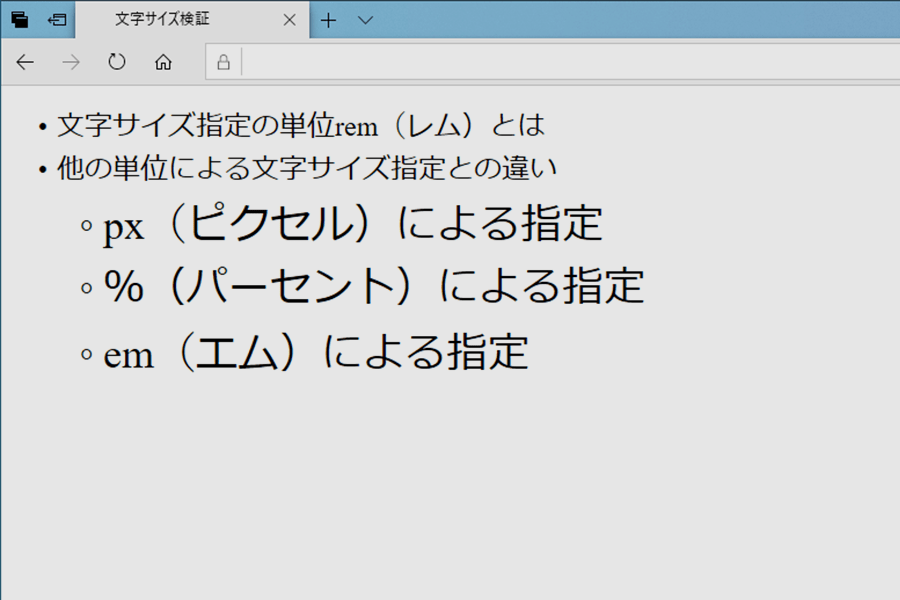
文字の単位が複数あって結局どれを使えばいいのかわからない 文字単位のそれぞれの特徴がよくわかっていない 文字サイズの単位にこのような感想を感じた人はhtmlの学習を始めたばかりの人には多いのではないでしょうか事実一つのサイトに複数の単位が使われている時. Red など キーワードで指定するもの overflow. こんにちはライターのマサトです 今回はjQueryからCSSのスタイルを操作することができるcssメソッドについて学習を進めていきましょうこの記事では cssとは CSSを追加する CSSを取得する CSSを変更する 相対値について 複数のCSSを設定変更する cssの引数に関数を.
Absolute など 角度時間解像度周波数など.