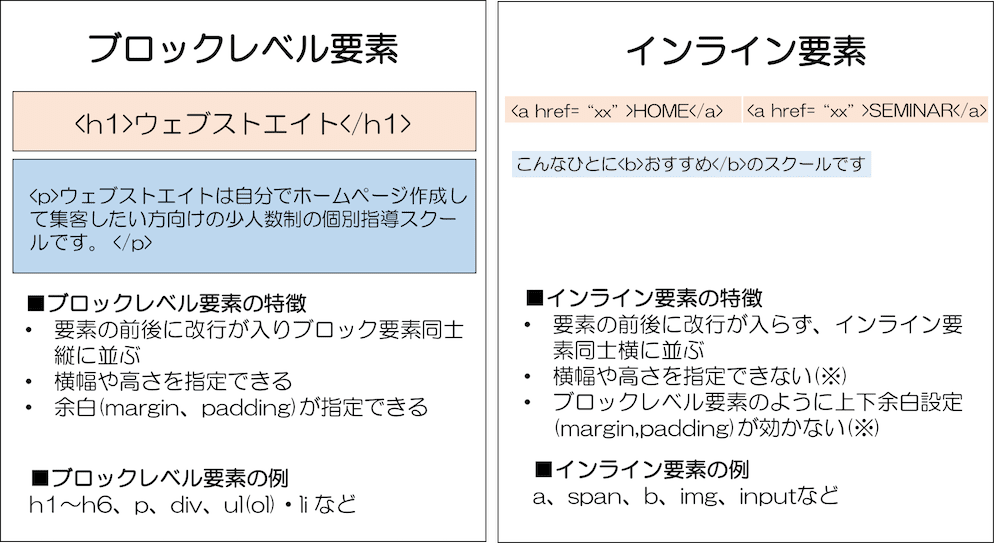
Css 文字 Inline Block 上揃え

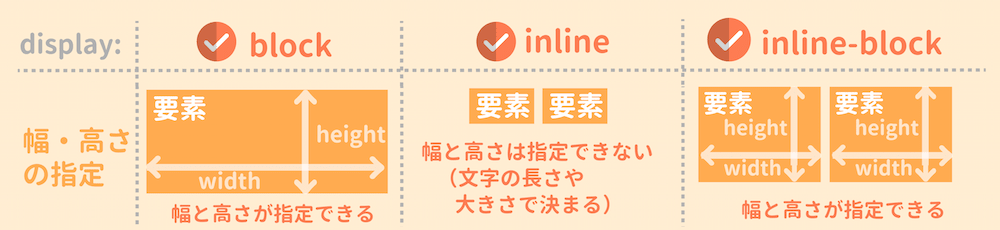
例えば文字を10文字入れると 画像インラインブロック要素の解説 10文字 HTML 1234567890 CSS inline-block_test display.
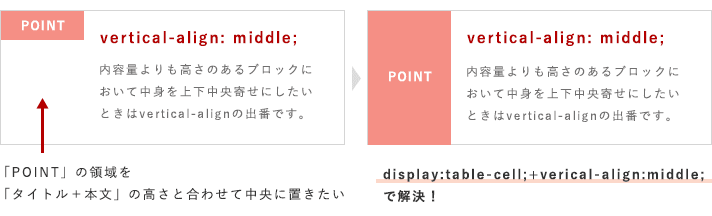
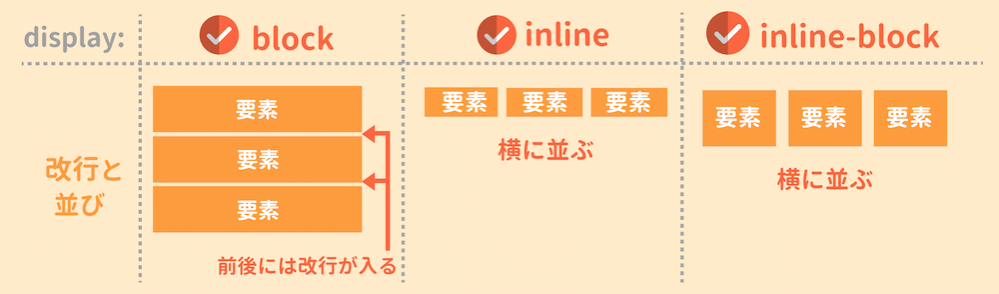
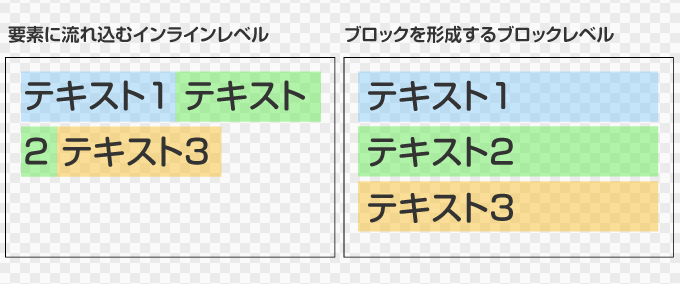
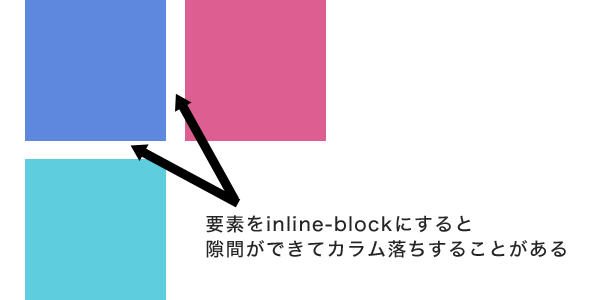
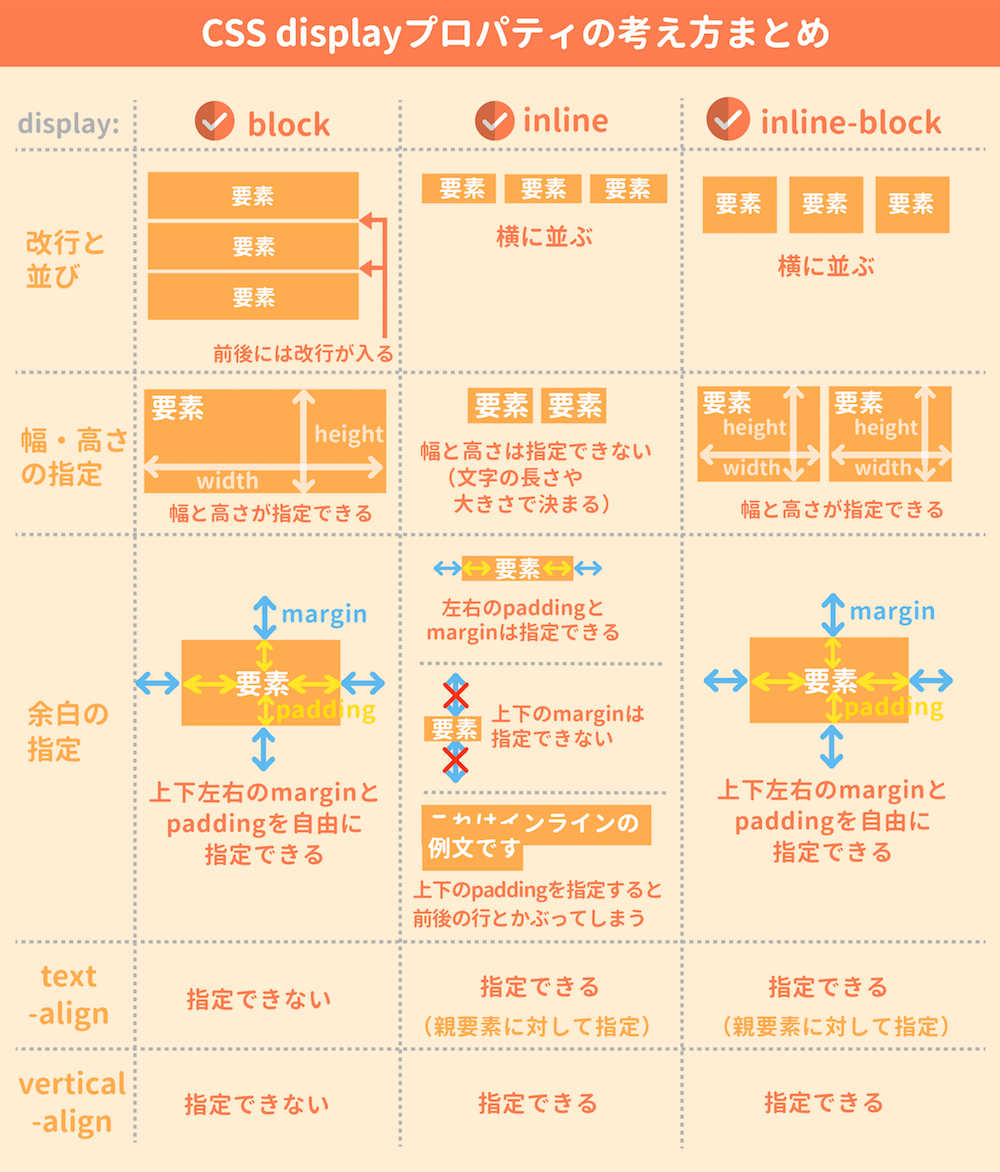
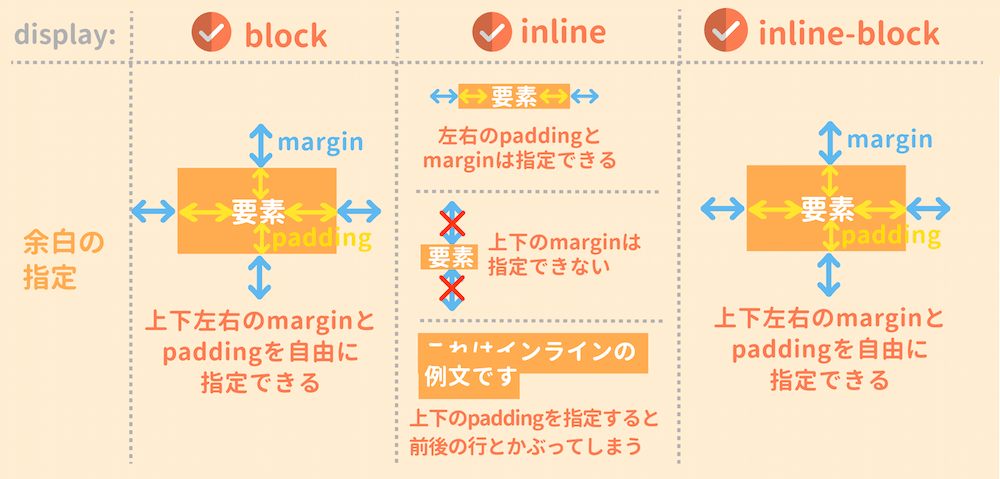
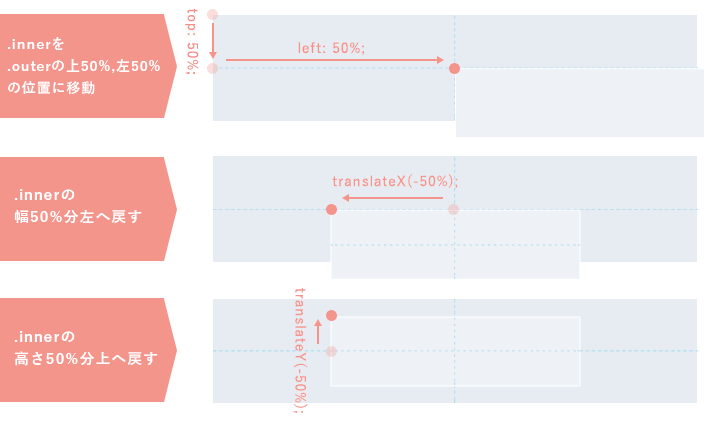
Css 文字 inline block 上揃え. 参考CSSで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ まとめ. 要素を横並びに配置したいんだけどレイアウトが崩れてしまう floatだけだと使い勝手が悪い他に横並びの方法はないのだろうか Webデザインを学んでいると要素を横並びにする場面が出てきます特にspanタグやaタグなどのインライン要素は自動的に横並びになるのです. 今回はcss初級者なら誰もが一度は検索する内容 css 中央寄せ について解説していきたいと思います左右の中央寄せならわかるけど 上下の中央寄せ はちょっとという方多いと思いますのでそんな方にぴったりな内容だと思いますよ.
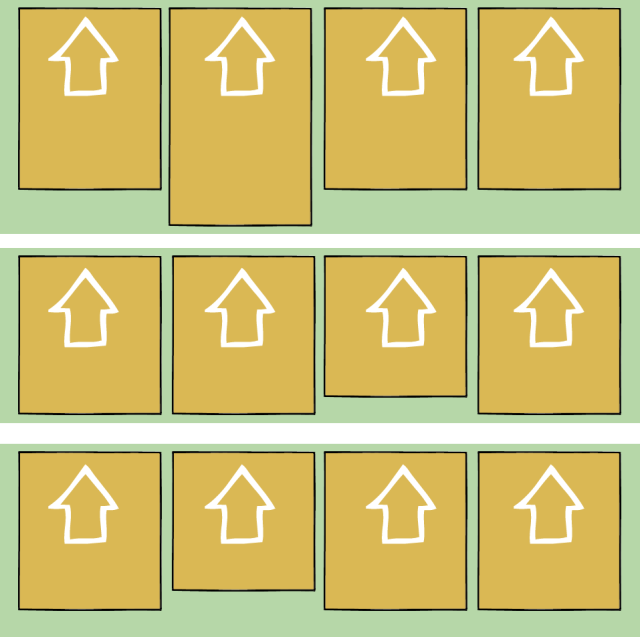
横並びの list を上揃えにする css 記述サンプル. Menu01 menu02 menu02 menu03 menu03 menu03 css. インラインブロック要素にする background-color.
背景色指定 10文字分の幅になっていますね5文字に減らしてみると.
Source : pinterest.com