Css 文字と文字の間

文字や要素を点滅するCSSアニメーションのパターン集です 各点滅アニメーションのサンプルコードはkeyframesキーフレームを使ったanimationを利用しています 通常点滅パターン.
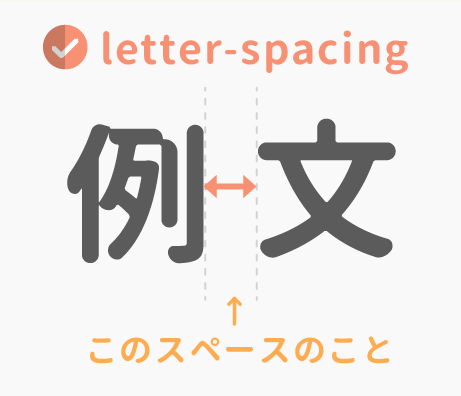
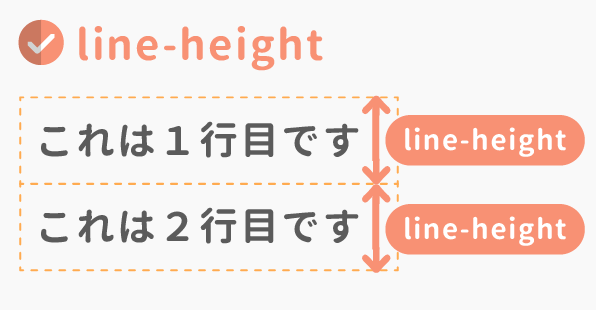
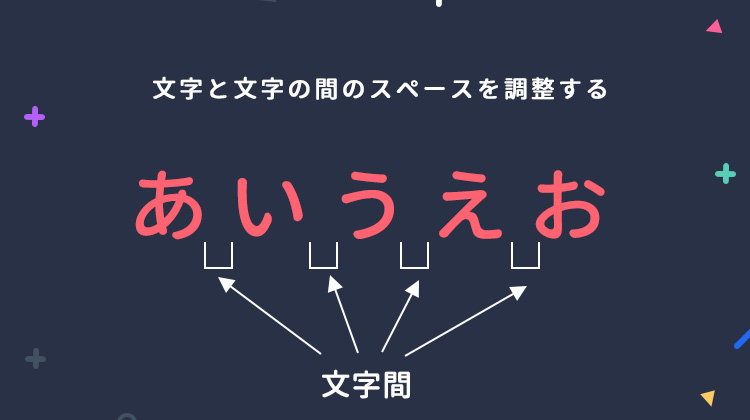
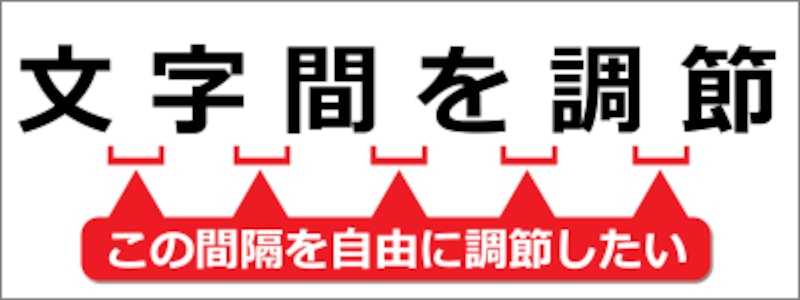
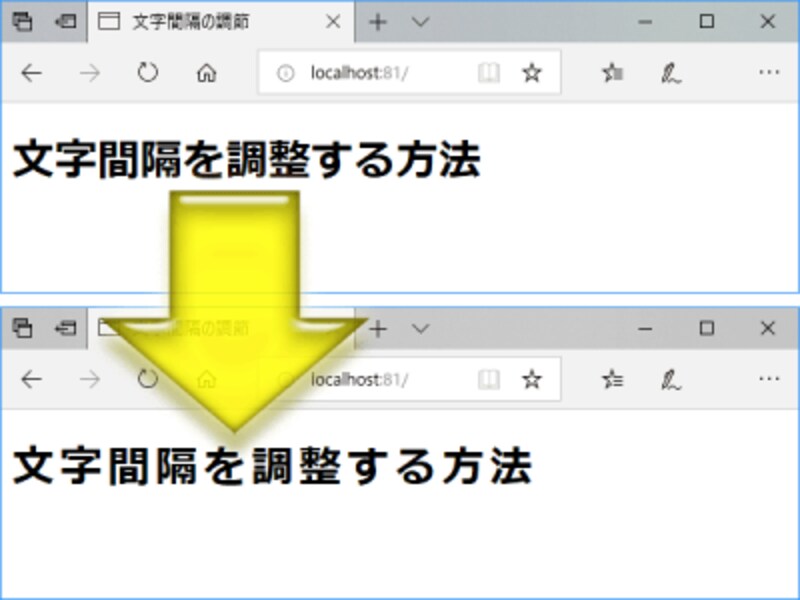
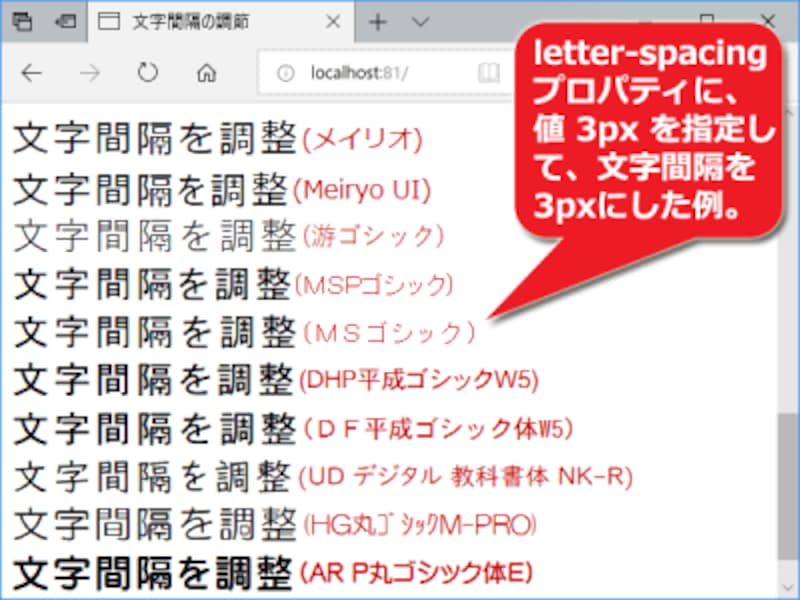
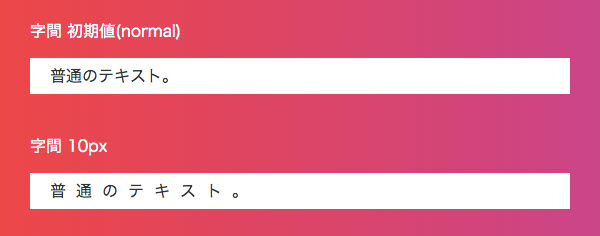
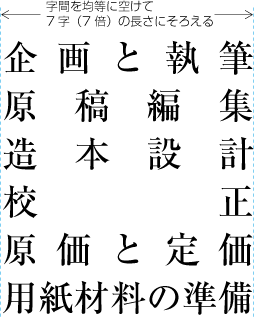
Css 文字と文字の間. テキスト部分のCSSはcolorやfont-sizeなどを使い文字の色や大きさを指定しましょう 例えば段落分けのpタグ内での文字の表示を指定するには以下のように記述します 例pタグ内の文字の表示を指定 p color000000. 文字のサイズや行と行の間隔を適切なものにするだけで文章を読みやすさを格段にupできます 今回は 文字サイズ 行間 文字間隔 の3つに焦点を当ててどういった設定が読みやすいかを調べてみましたので紹介します. Leftを指定する 画像と文字の間に適切な間隔マージンを設定する 1文字の中にimgタグで画像を配置する 文字の近くに画像を配置します文字の先頭が好ましいでしょう.
文字や文章に背景色をつける 文章全体や文章の一部分に背景色をつけます 文字に 背景色 をつける 文中の一部分の文字に背景色をつけたい時は下記のようにhtmlを記述します. Px or em 値は数字単位で書きます. Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位.
Source : pinterest.com