Css 文字の後ろに色

Linear-gradient-225deg 2CD8D5 0 C5C1FF 56 FFBAC3 100.
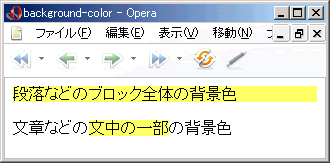
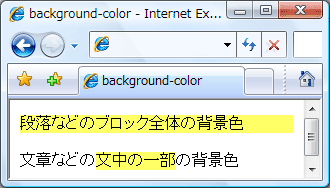
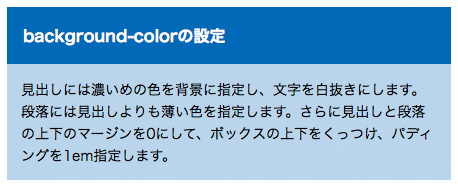
Css 文字の後ろに色. こんな風に 3色でも4色でも 指定することができます 色数が多かったりするとごちゃごちゃしてしまうので注意してくださいね. 下記の例では選択した文字を赤文字のピンクの背景色でハイライトします コロンがひとつの selection の形式はサポートされません 色バックグランドカーソルアウトラインなどを変更可能ですがすべての CSS 属性を設定できるわけではありません. 色を変えたい文字を上のようにで囲むことで変更できます の部分には16進数表記のカラーコードを入れます ウェブサイトの作成をしたことがあればわかりやすいと思います 色の種類は下記サイトなどを参考にしてみて下さい.
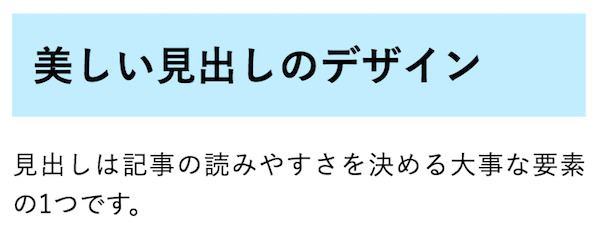
Cssプロパティ目的別 cssプロパティabc順 css3目的別 css3abc順 HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字. マーカー色の設定 markerred backgroundlinear-gradienttransparent 60 ffaaaa 60font-weightbold と後ろに追加すればできます あなたのサイトに合わせて好みのマーカー線となるように色々と試してみて下さい. CSSで幅や高さなどを指定する際に 100 - 5em 3 のような計算式が書けるcalcの使い方を解説割合や単位付きの数値を加減乗除してプロパティの値を決定したい場合CSSソース内に直接計算式が書けると装飾の柔軟さが広がりますcalcを使う書き方の例と使い方の注意点効かない.
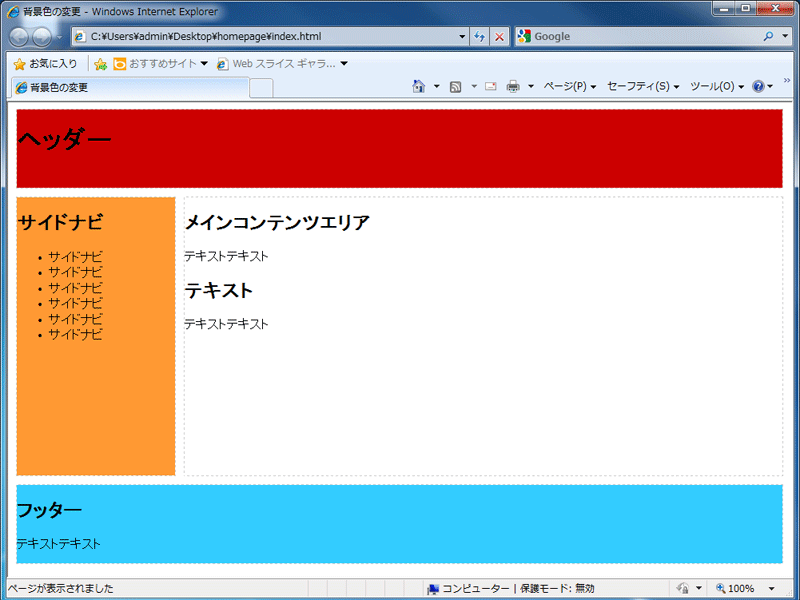
次にstylecssを編集します 全体の背景色とHello Worldの文字色を変更するために次のコードを追記します CSSではHTMLで記述した要素それぞれに対してデザインを変更できます stylecss. Cssプロパティ目的別 cssプロパティabc順 css3目的別 css3abc順 HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字.