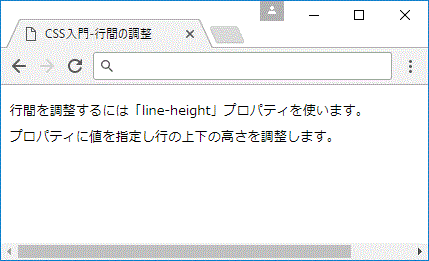
Css 文字の横幅感覚

縦幅を200pxにする positionrelative.
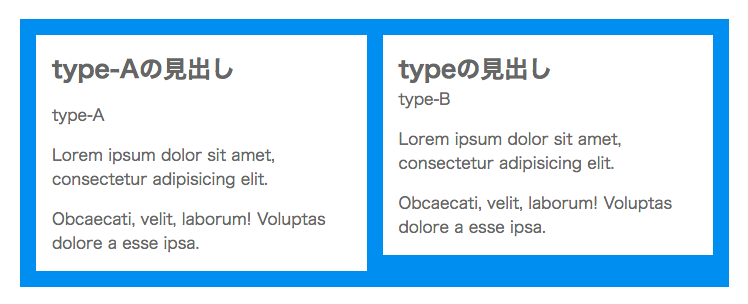
Css 文字の横幅感覚. Space-evenly を使用します 複数のボタンを等間隔で配置した例を次に示します See the Pen 複数のボタンや画像を同じ感覚で横並びに配置する by aiiro on CodePen. 前回の記事デザインを美しくする黄金比について理解しよう身の回りにある黄金比 ではデザインを美しくするためのテクニックとして古来より人間が最も美しいと感じる比率である黄金比について解説しました 今回は黄金比に並ぶ美しい比率のひとつとして日本. 複数の要素を等間隔で並べるには CSSの displayflex と justify-content.
Vscodeのsettingsjsonを晒してみるv1251の記事を読んで他の人の設定を見ると自分は使ってなかったこんな機能が有るのかーって思ったので自分も積極的に晒そうとこの記事に便乗しました settingsjsonと keybindingsjson 使っている拡張機能の一覧なんかを書いていこうと思います. 横幅を300pxにする height200px. 横幅いっぱいといっても見るデバイスによっては中心1120pxしか表示されないので肝となるオブジェクトや文字は中心部に表示してください ヘッダー画像の設定はCSSで指定するのでCSS編集用デザインを使用していない方は アメブロのデザインをカスタマイズする方法 を参考に設定して.
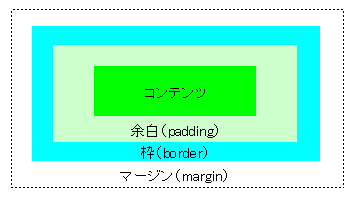
1pxの緑の枠を付ける width 50px. 1pxの黒の枠を付ける width 300px. .
Cssハックで調整しよう cssハックとは特定のブラウザで指定できるようにする記述のことですモダンブラウザ化が進んだ最近ではもっぱらie対応のために記述されます ie11対象のcssハック 基本形. 横幅を50pxにする height50px.