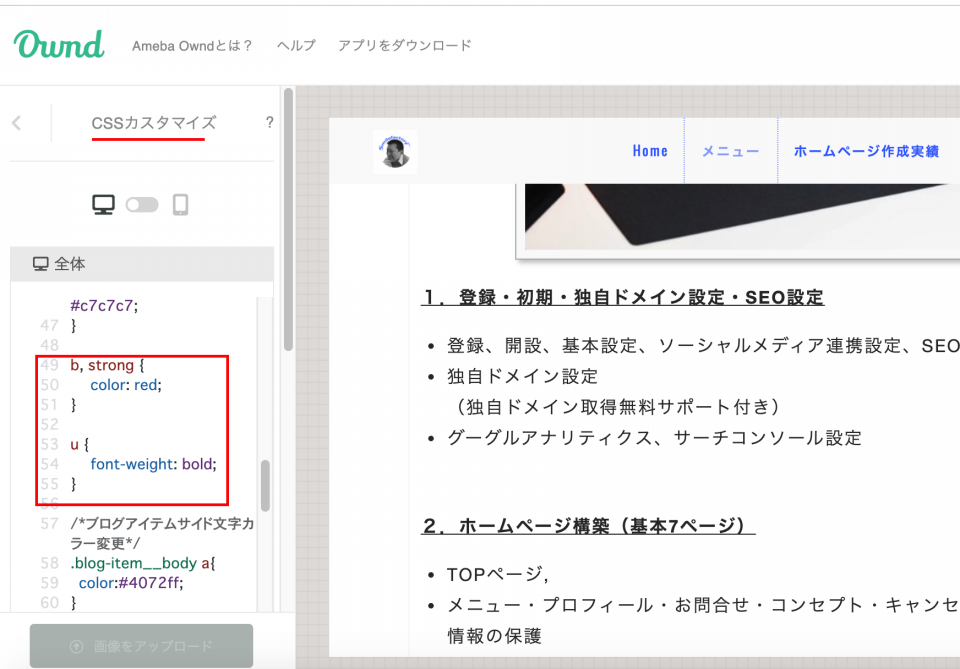
Css 文字の色 全体

Color background-color cursor outline text-decoration text-emphasis-color and text-shadow.
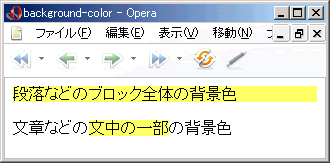
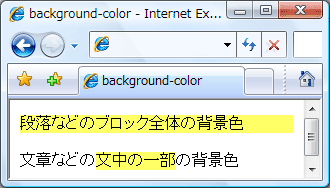
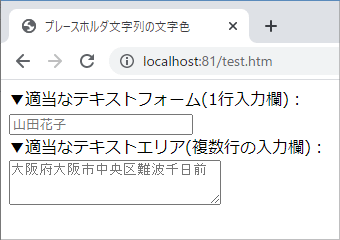
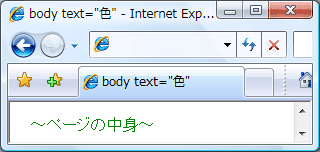
Css 文字の色 全体. テキスト部分のCSSはcolorやfont-sizeなどを使い文字の色や大きさを指定しましょう 例えば段落分けのpタグ内での文字の表示を指定するには以下のように記述します 例pタグ内の文字の表示を指定 p color000000. Note that in particular background-image is ignored like any other property. ホバーしたリンクの色を変えるcssのコードはそのままでOKです aをセレクタにしtransitionというプロパティとその値にcolor 速さ01s1sを追記しますこれだけで文字の色をふわっと変えることができます transitionはこちらを参考にしてください.
See the Pen 縦書き writing-mode by Mana on CodePen. 親要素から子要素へ文字サイズなどの値が継承される場合 ptpxなどの単位の場合にはそのままの値が継承されますが 他の要素サイズとの関係で算出されるemexなどの相対的な単位の場合には 親要素と子要素の値を掛け合わせた結果の値が継承されます.
Source : pinterest.com