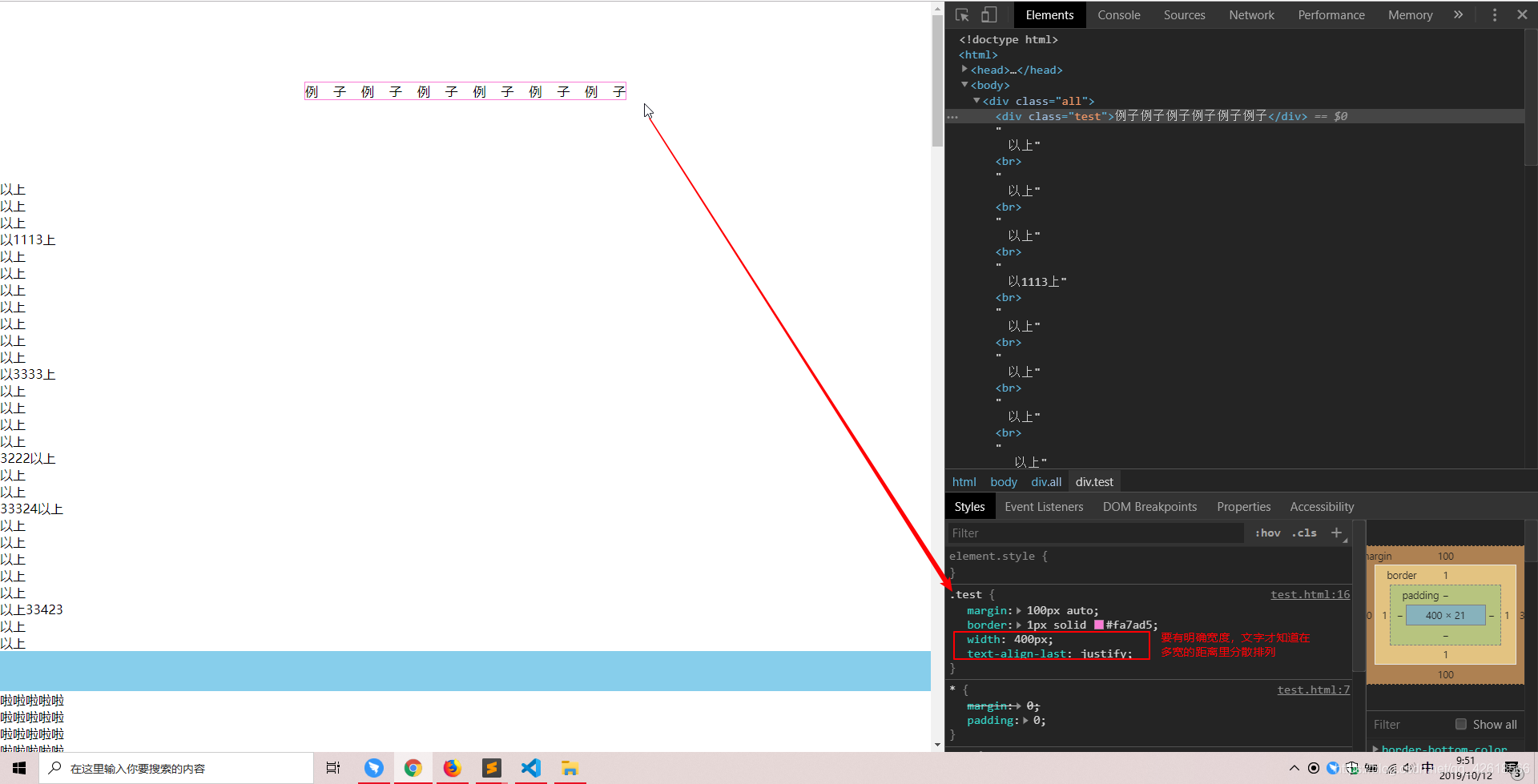
Css Span 文字 端

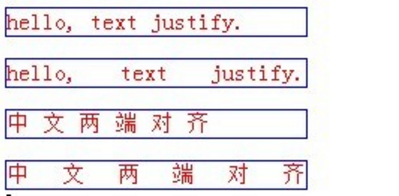
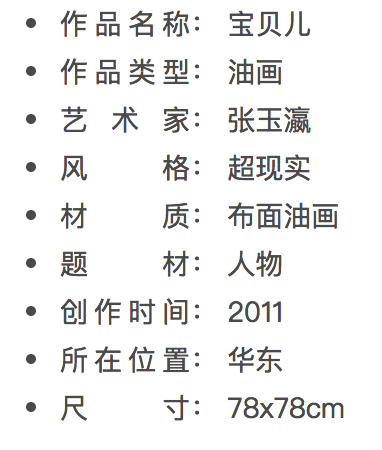
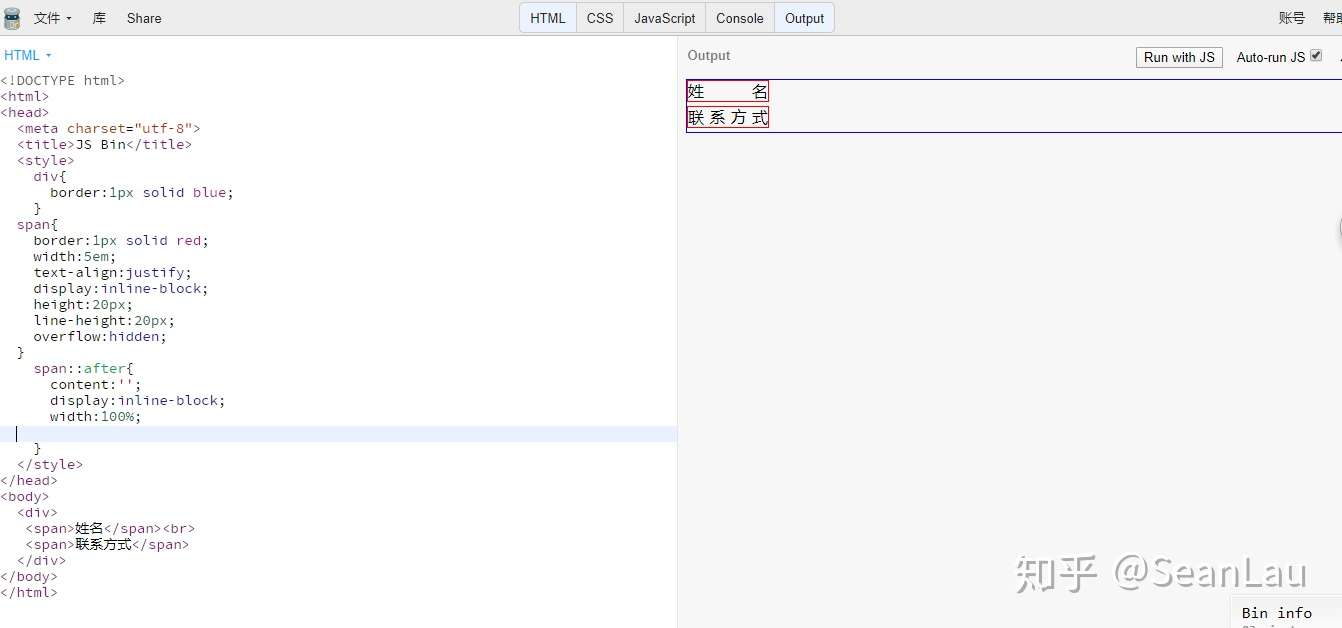
微信小程序-CSS文字两端对齐场景-在微信小程序的表单开发中常遇到 input 的 label 需要进行文字的两端对齐参考真正可用的CSS文字两端对齐 由于真正可用的CSS文字两端对齐需要放置一个空标签本人对此处进行了优化处理利用伪元素 after 代替空标签 span来实现该效果同时将两端对齐的.
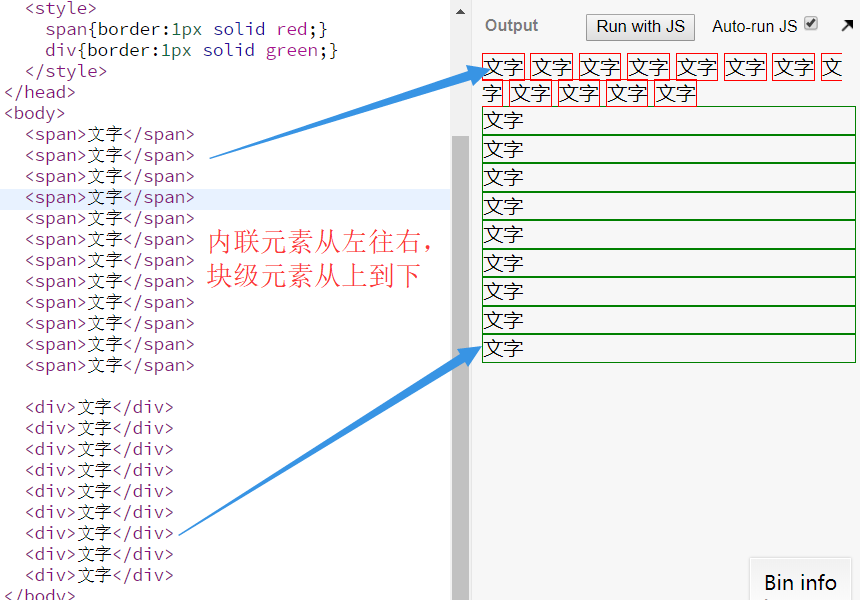
Css span 文字 端. CSS Div 與 Span. 因使用了WebKit的CSS扩展属性该方法适用于WebKit浏览器及移动端 注-webkit-line-clamp用来限制在一个块元素显示的文本的行数 为了实现该效果它需要组合其他的WebKit属性常见结合属性 display. Css实现移动端图片文字水平居中 发布时间2016-03-11 101815 作者hupan508 我要评论 这篇文章主要为大家详细介绍了css实现移动端图片文字水平居中的方法如何实现图片以及文字的整体水平居中本文为大家提供两种解决办法感兴趣的小伙伴们可以参考一下.
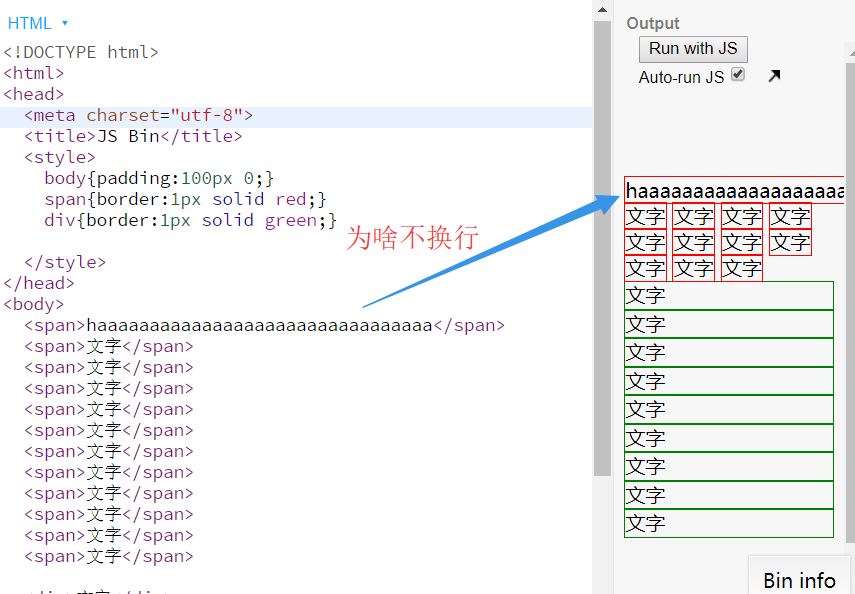
说明 这次的重点就在于两个属性 background 属性 mask 属性 这两个属性分别是两种实现方式的关键 解释 方式一 效果图 代码 代码 代码不多我们来看看 background. CSS 教學 文字. 此範例中的文字僅僅是用 span 標籤包起來所以並不會有 CSS 特效瀏覽器遇到 span 標籤如果沒有給特殊的語法則會忽略 span 標籤想要有像是文字顏色或文字大小的設定必須定義 span 的 CSS 語法你可以規定 span 標籤的 id 或 class 再額外的地方寫 CSS 語法也可以直接把 CSS 語法寫在 span 標籤.
列出 CSS 的基本語法. Direction 屬性是用來設定文字的方向可能的值為 ltr 及 rtl 舉例來說若 CSS 宣告是. 本css教程提供了两种对齐方式即垂直居中对齐和底端对齐更多内容请参考本站的css视频教程 css使图片垂直居中的代码.
HTML文本框文字对齐方式CSS vertical-align 属性1baseline默认 元素放置在父元素的基线上2sub垂直对齐文本的下标3super垂直对齐文本的上标4top把元素的顶端与行中最高元素的顶端对齐5text-top把元素的顶端与父元素字体的顶端对齐6middle把此元素放置在父元素的中部. 使用 mask 属性 方式一 效果如下 代码. Linear-gradientto right red blue.