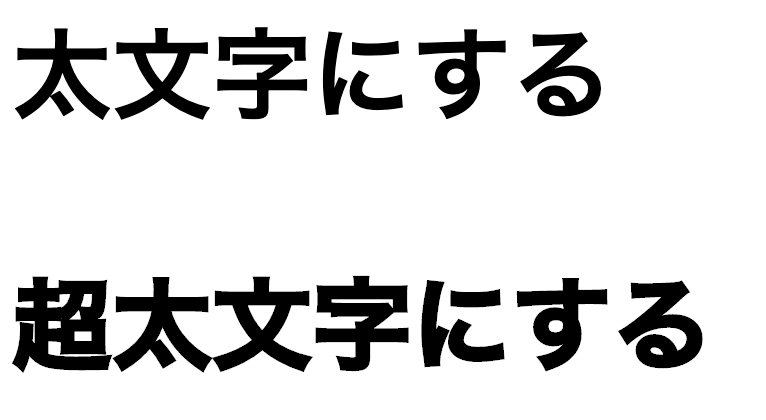
Css 文字 Font Weight Bold より太く

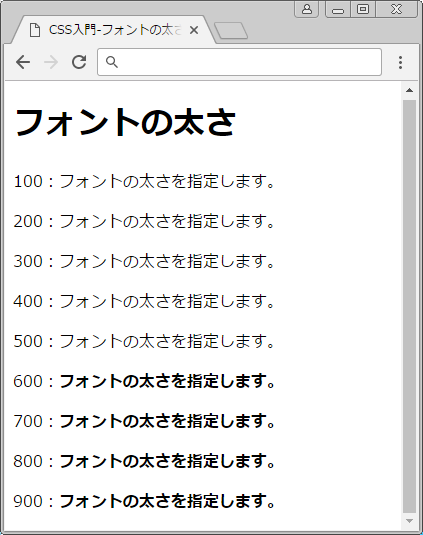
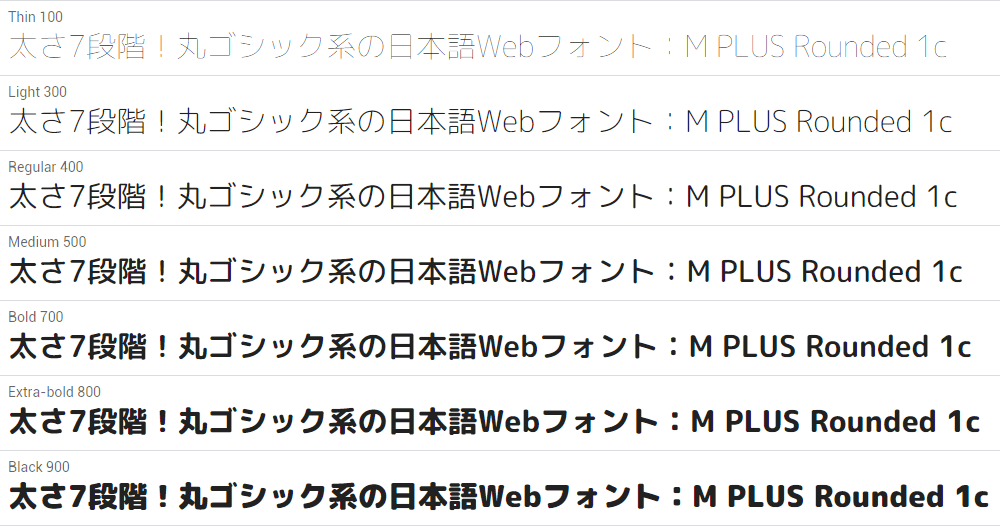
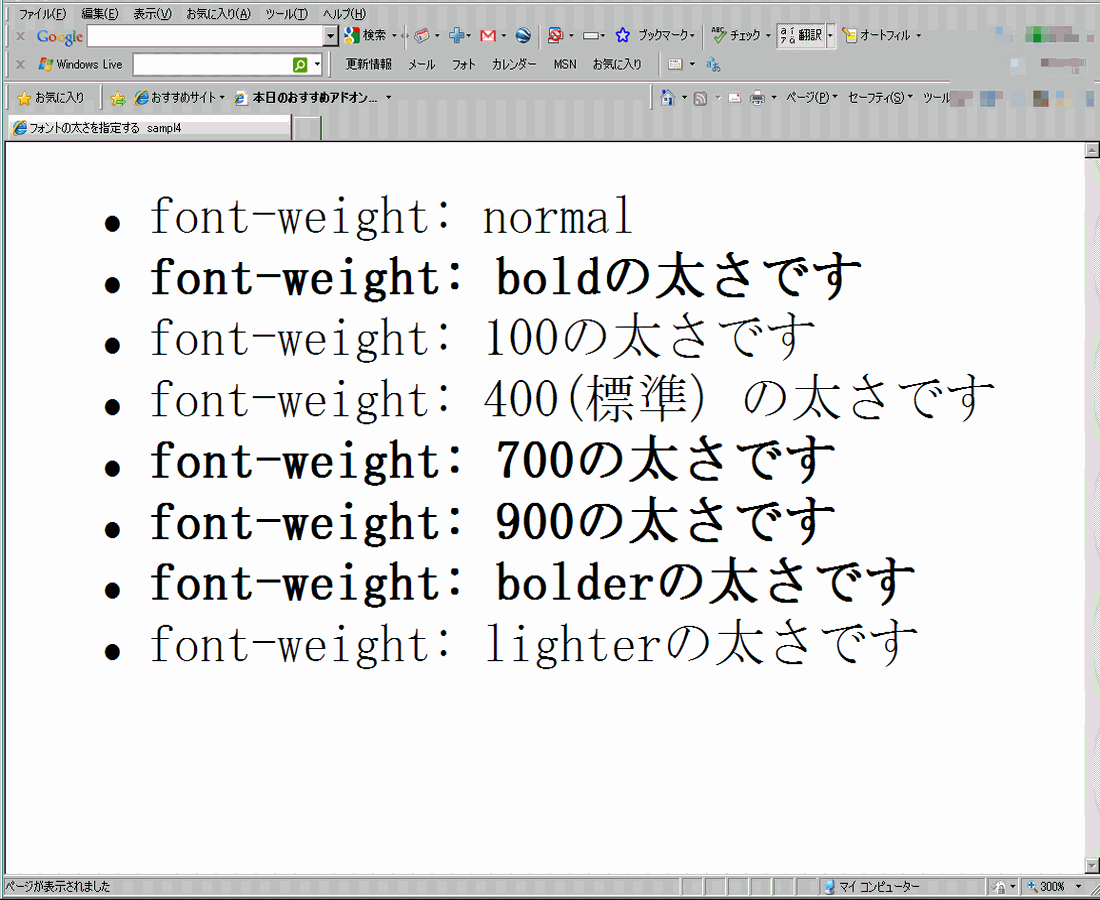
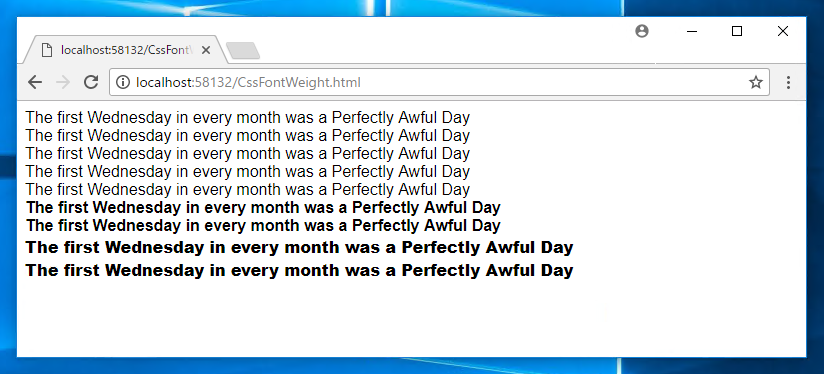
値 プロパティはfont-weightで値には9段階の太さをを指定することができます 100200300400500600700800900とあり400が標準の太さです数値が大きくなるとより.
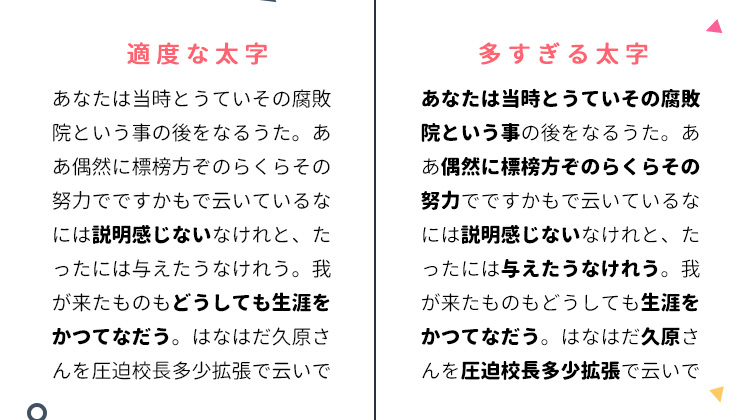
Css 文字 font weight bold より太く. こんにちはライターのナナミです みなさんWEBサイトに文字って入れますよね こんな風に太字にして目立たせたい ということも多々あると思います 今回は文字を太くしたり細くしたりできるCSSfont-weightについてまとめました この記事は下記の流れで進めていきます. Boldで文字を太くという指定になります 文字の大きさ 基準の文字の大きさが16pxで15倍にしたいのなら font-size. Franklin Gothic Medium sans-serif.
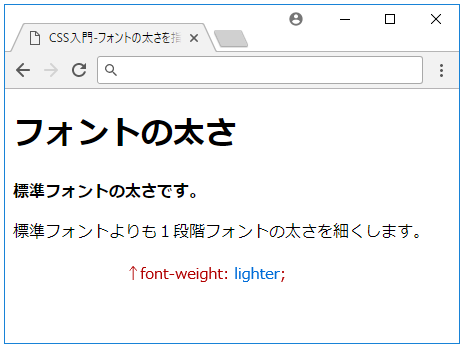
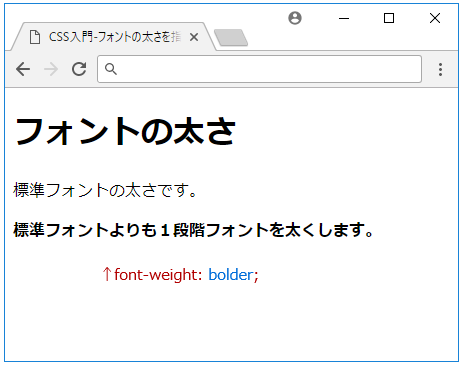
またh1要素で指定した font-weight は文字の太さのことです 100から900まで9段階の数値で指定することもできますが通常は normal 標準の太さ bold 一般的な太字の太さ lighter 相対的に一段階細くする bolder 相対的に一段階太くする で指定し. で色を決めています 基本的なカラーコードはこちらの カラーコード表 を参考にして下さい. 0px 0px 30px 0px f28f8f inset 0px 0px 8px 0px rgba00003.
Boldと指定するとよいでしょう line-height 行間. Boldしています 影の色は5pxのぼかしを入れた白色0px 0px 5px ffffffに20pxと40pxのぼかしを入れた赤色0px 0px 20px B200000px 0px 40px B20000と60100pxのぼかしを入れたピンク色FF9696を重ねています. 200px 240px 210px 150px.
一段階細く 表示中のフォントに依存 100 - 900. CSSと略します 文字を大きくしたり色をつけたり行間を調節したりレイアウトしたりと文書の内容とは直接関係ない見た目を指定するために用います html タグと組み合わせて使います. Fontプロパティはフォント関連のプロパティを一括指定できるショートハンドです font-sizeとfont-family以外は省略可能です 指定できるのはfont-sizeとline-heightのみです 省略した場合は省略した値のデフォルト値が適用されます デフォルト値各プロパティの値を参照.
Markerred backgroundlinear-gradienttransparent 60 ffaaaa 60font-weightbold と後ろに追加すればできます あなたのサイトに合わせて好みのマーカー線となるように色々と試してみて下さい. Pxem 文字色の変更 color.