Css 文字 1行 指定した幅 小さく

Bootstrap では container クラスを指定したタグの中にグリッドを定義するrow クラスで行を定義するcol-- クラスで列を定義する の部分は画面サイズを表す以下の文字のいずれかを指定する lg 幅 1200px 以上の.
Css 文字 1行 指定した幅 小さく. フォントサイズを95にする font-family. こんにちは ライターのナナミです みなさん要素を下記のように横並びにする時どんな方法を使っていますか floatやインラインブロックで作っているという方が多いのではないでしょうか実はもっと柔軟で簡単な手法があるんです ということで今回は横並びレイアウトの新. 13行目bodyの指定 48行目コンテンツの指定 915行目背景の指定 1620行目テキストの指定 この記事の趣旨とそれる説明は割愛するとポイントとなるコードは下記の2行です.
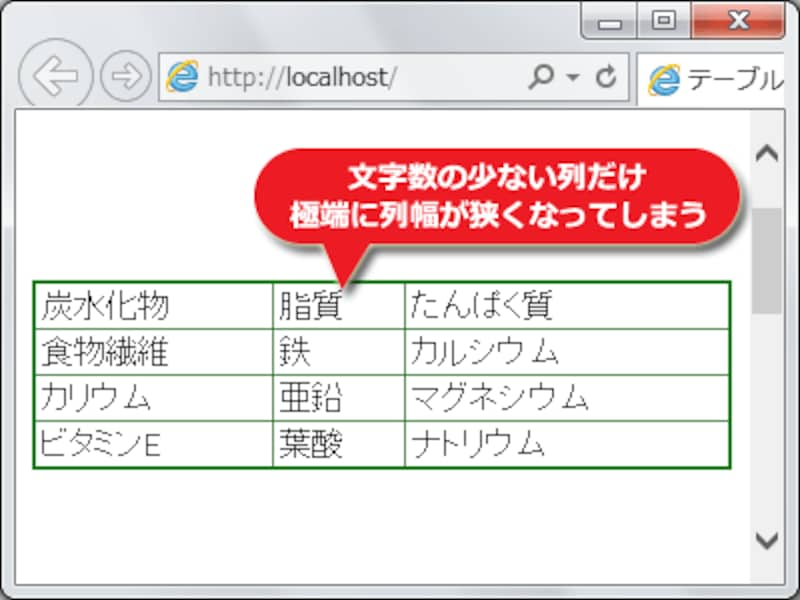
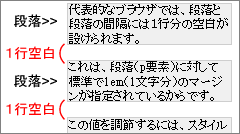
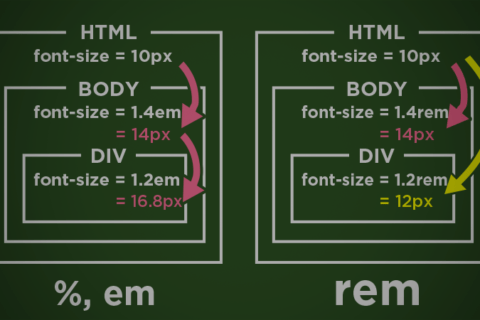
背景色指定 10文字分の幅になっていますね5文字に減らしてみると. ワードプレスの新ブロックエディター Gutenbergグーテンベルク で. 7-1CSSのサイズの単位についてem px rem の使い分け 最終更新日2018年03月27日 初回投稿日2015年08月22日 CSSのプロパティの 値 はざっと以下の4パターンに分けられます.
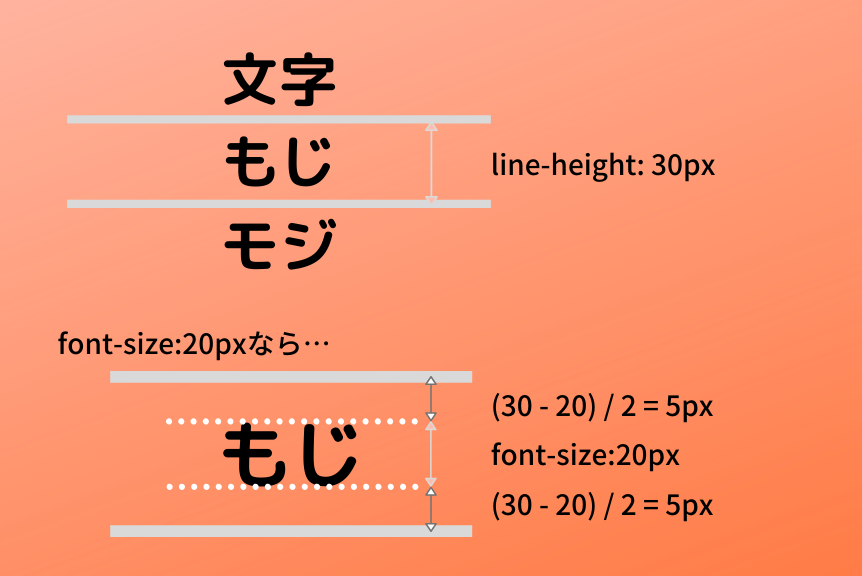
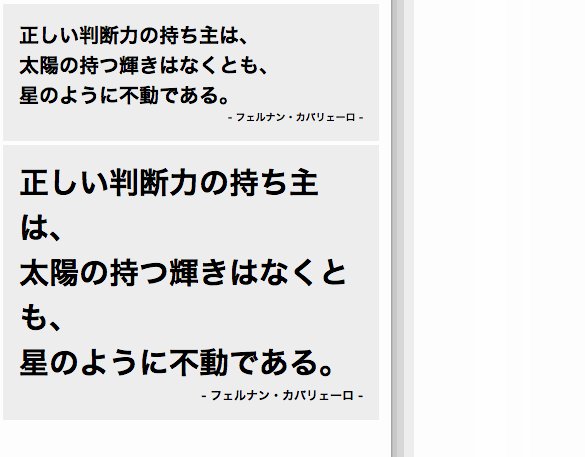
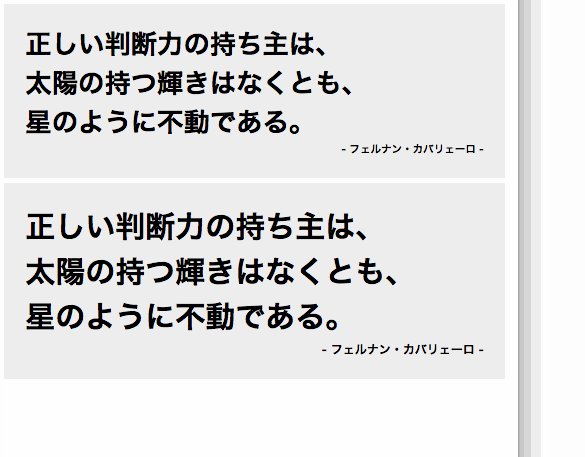
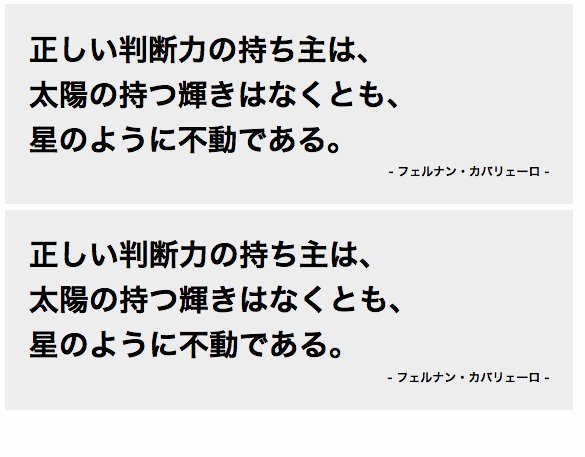
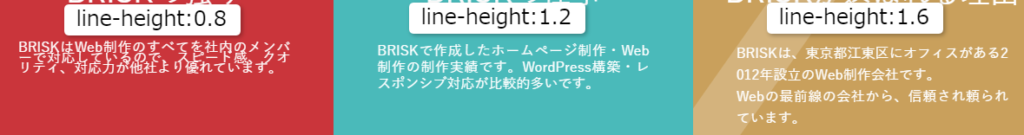
Fontプロパティはフォント関連のプロパティを一括指定できるショートハンドです font-sizeとfont-family以外は省略可能です 指定できるのはfont-sizeとline-heightのみです 省略した場合は省略した値のデフォルト値が適用されます デフォルト値各プロパティの値を参照. 例えば文字を10文字入れると 画像インラインブロック要素の解説 10文字 HTML 1234567890 CSS inline-block_test display. 行の高さには負の値を指定することはできません 行の高さとフォントサイズの関係ですが 例えばline-heightが20pxで font-size が14pxの場合 20px行の高さから14pxフォントサイズを引いた残りの6pxが行間として上下均等に3pxずつ割り振られます.
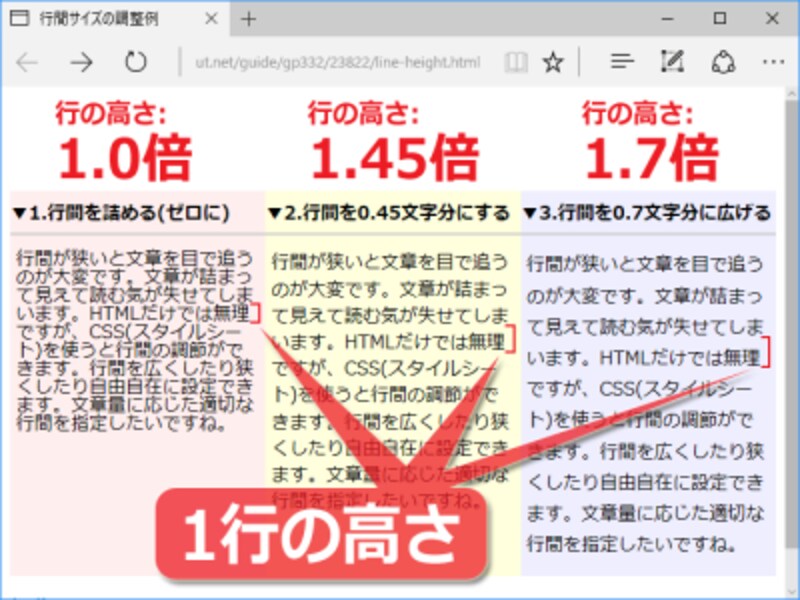
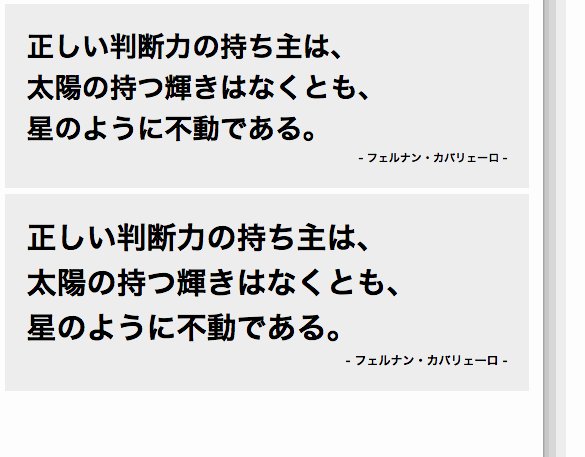
行の高さを15倍にする color333333. インラインブロック要素にする background-color. フォントの種類をゴシック系にする line-height15.