Css 文字 1文字 アニメーション

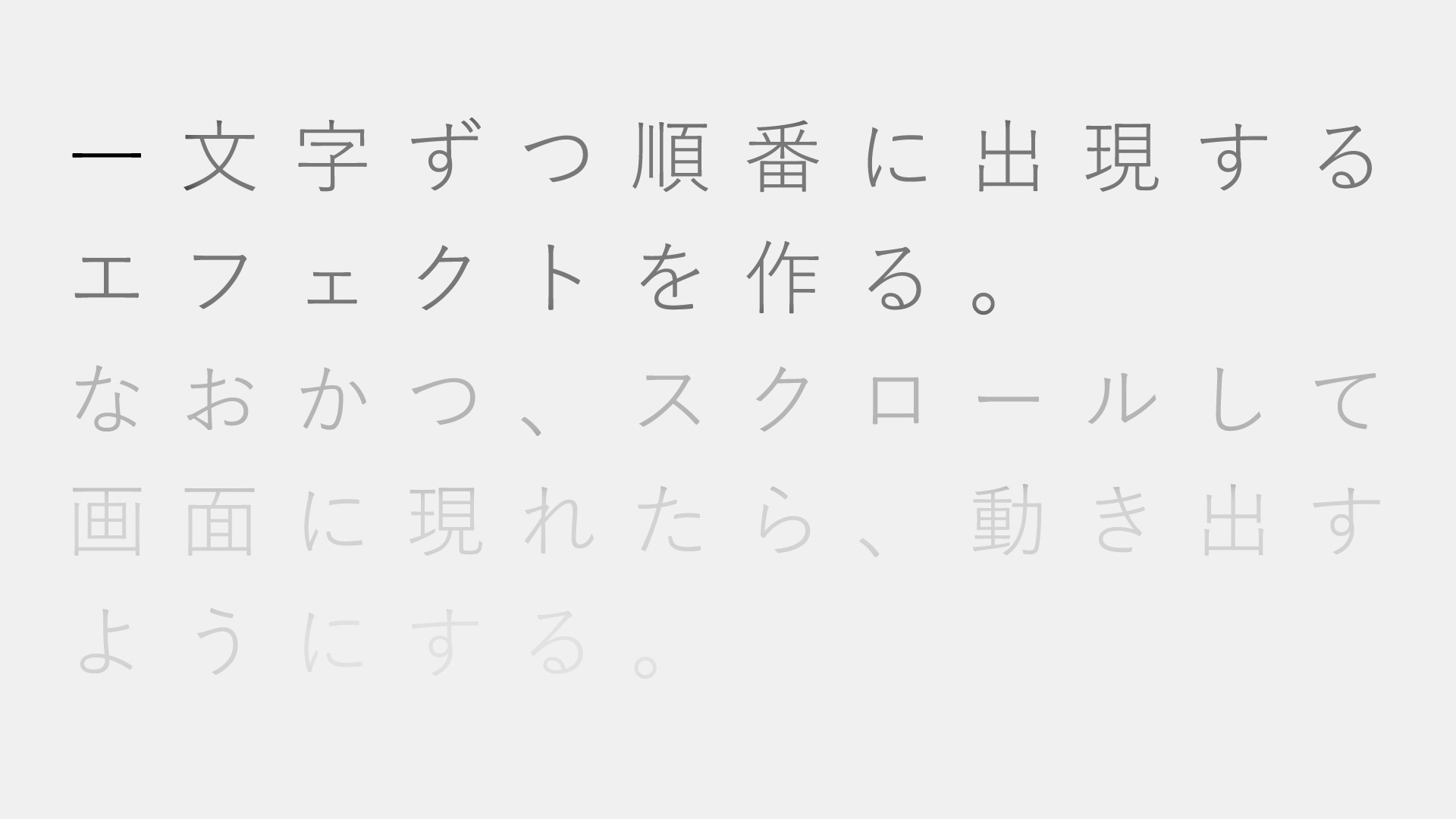
モダンなサイトで見かける一文字ずつアニメーションcss animationを使ってする方法を紹介しています さらに通常は一文字ずつspanタグ.
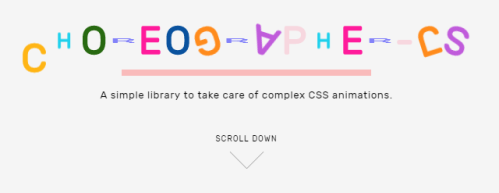
Css 文字 1文字 アニメーション. 1 行ずつ mixin を適用する. Adobe XD 3 css 4 google 1 google アナリティクス 7 javascript 10 Nodejs 1 NOT4H 2 SEO 2 VJ 2 Webデザイン添削実績 2 Web制作会社 12 Web制作初心者 16 wordpress 12 まとめ 38 アドセンス 5 アフェリエイト 6 アワード 4 エルニド 2 カフェ巡り 6 キャリアアップ 14 シェアオフィス 1 セキュリティ. Rotate を使用することで特定の領域を回転させることが可能ですこの記事では rotate を使用して次のように定義された文字を1文字ずつ回転させる方法について紹介します.
CSS jQuery 写真の上に被っているテキストだけマスクをかけて色を変え1文字ずつアニメーションでスライドインさせる方法についてご紹介します. 1 行目の先頭文字の は下から上に 2 行目の先頭文字の は上から下に.
Source : pinterest.com