Css 文字 筆 ハイライト

Au URBANO V01の強制初期化をしたいです - 過去に母が 究極スタンド大全 ジョジョの奇妙な冒険スタンド解説.
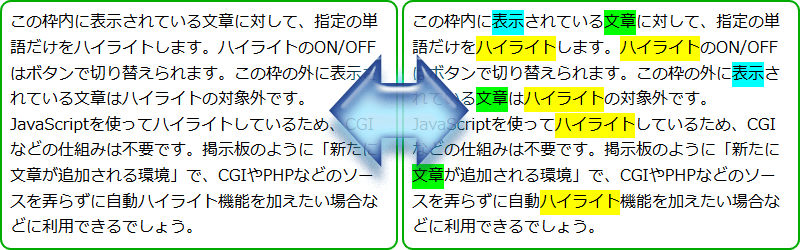
Css 文字 筆 ハイライト. 準備中です プライバシーポリシー お問い合わせ プライバシーポリシー お問い合わせ. CSSの clip-path プロパティは非常に便利です セクションの区切りを斜めにしたりボタンに波紋のエフェクトをつけたりスクロールして要素がビューポートに入った時にアニメーションで表示されたり最近のWebページやスマホアプリで見かけるエフェクトは clip-path プロパティを使用する.
Source : pinterest.com