Css 文字 画像にそろえる

HTML5 Canvas API を使って画像を読み込みます 画像を読み込むには drawImage メソッドを使用します drawImage メソッドの構文は次の3通りあります 画像サイズはそのまま drawImageimage x y 幅高さを指定 drawImageimage x y width height 画像の一部を切り取って表示 drawImageimage x1 y1 width1.
Css 文字 画像にそろえる. 文字や画像に対して影付きやぼかしなどのエフェクトをかけることができますHTMLの記述だけで画像を貼り付けなくても下記などのグラフィック効果を表現することが可能です ただしIEのフィルタ機能は Internet Explorer 10 で廃止されました. HTML5 Canvas API を使って画像や図形を回転させることができます回転させるには rotate メソッドを使用します回転角度の単位はラジアンです回転の基準となる点が画像や図形でないことに注意してください. Printfを使って出力する文字列を編集してますか C言語ではprintf関数を使ってデバッグ内容の表示を行ったり処理内容のログを表示したりしますそんな場合にprintf関数を使って表示形式をそろえたりまた文字を色付けなどして読みやすく編集できると便利です この記事では文字列の.
HTMLとかCSS ひよこちゃん向けシリーズfloat編ですCSSのfloatについて本気出して説明してみたleft right clearってなに. Text-alignプロパティで行の位置揃えを設定します値はleft center right justfyです従来はp要素などのalign属性を使って位置をそろえることが多かったと思いますができるだけこのプロパティを用いて. 技術書のサイトの模写をしています 上の画像が元サイトです 下の画像は元サイトの模写です右のデベロッパーツールの一番下のline-heightの部分が元サイトは打ち消されているのですが模写の方はそうなっておらずアイコンのレイアウト崩れが生じてしまいました どちらもnormalizecssを使って.
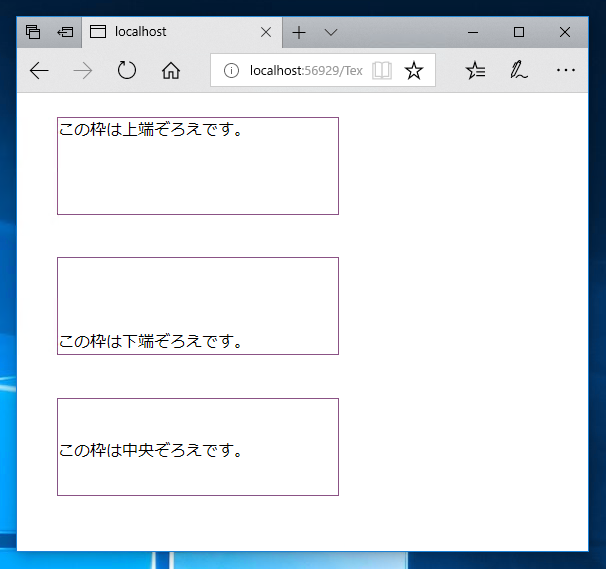
文字や画像の位置を決める div タグを使用しますdivに囲まれた範囲はブロック一つのまとまりとして判断されます そこにalign属性を指定しブロックを開始させます alignアラインは整列させるそろえるという意味です.