Css 文字 枠で囲む サイズ

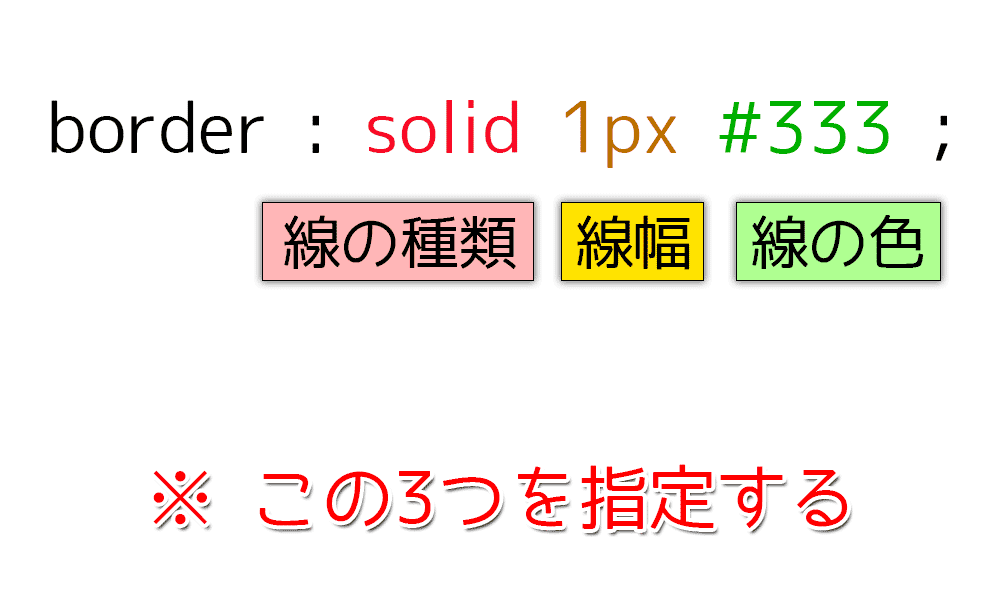
Px or em 値は数字単位で書きます.
Css 文字 枠で囲む サイズ. また上記のCSSは枠線と余白だけでしたが次のようなスタイルを追加してお知らせ的な部分を強調してもよいでしょう 背景色 --- background-color例background-color. 背景色Background Color v500-alpha1スタイル変更クラス追加 文字色のクラスと同様要素の背景色を任意の背景色クラスで簡単に設定可能背景色ユーティリティでは color を設定していないので場合によっては text-color ユーティリティを使用する必要がある. 目次を中央に配置文字にあわせて広がる 枠線色背景色を変更薄いグレー色 文字サイズをやや小さく09em 目次の上下に間隔を空ける15em 目次の下に表示されるアドセンス広告との間隔がすこし狭い感じがしたので調整しました.
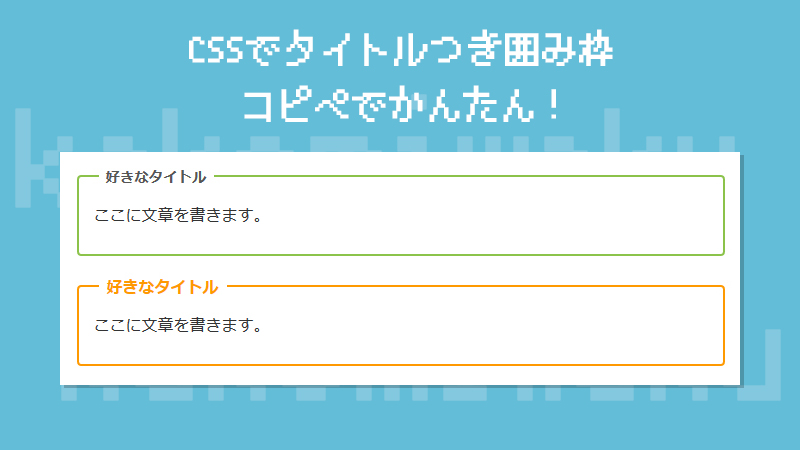
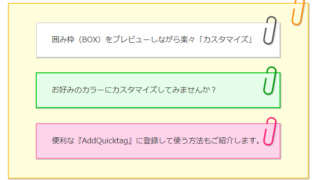
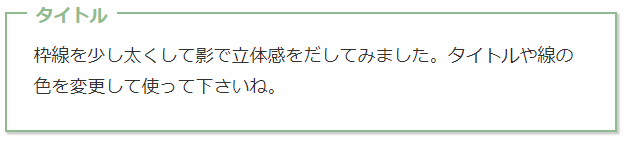
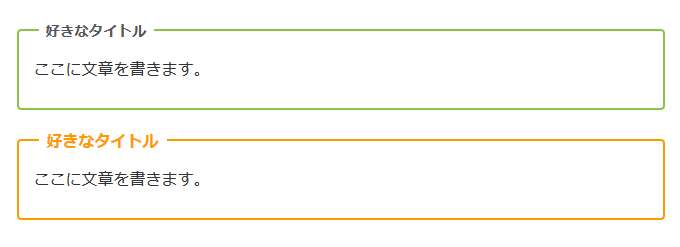
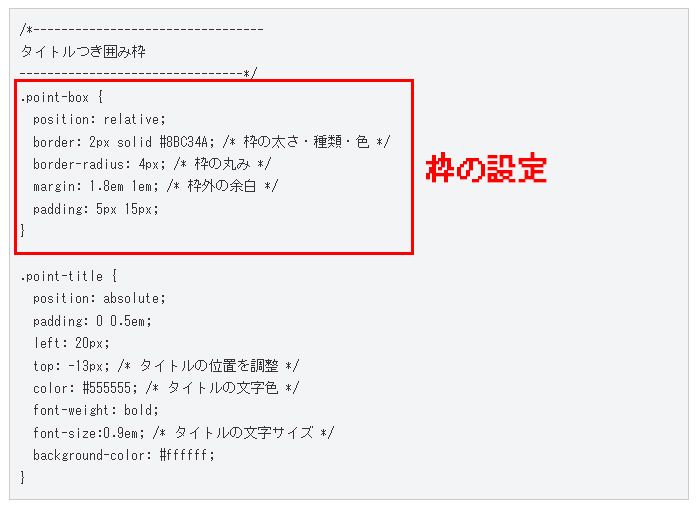
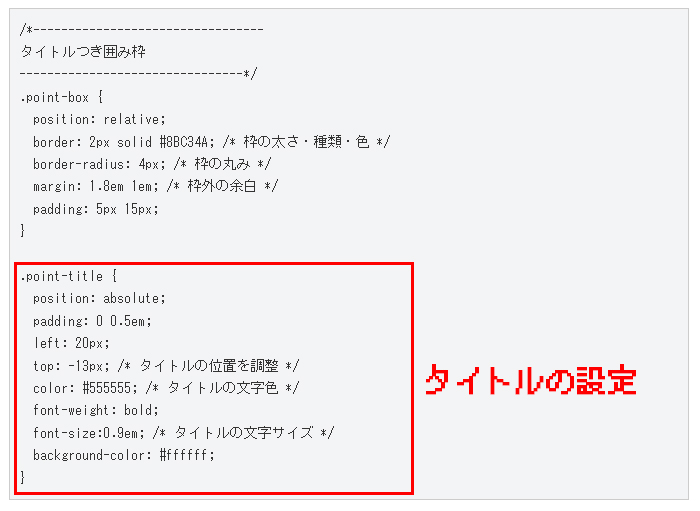
このページではブログ記事の文章を枠で囲みたい場合に使用する コード を記載しています注意文や内部リンクなど通常の文章より目立たせたい場合にオススメですまたすべての枠下に html コードを記載しているのでコピーペーストだけで利用可能です. F6bfbc フォントサイズ --- font-size例font-size. 18px 文字の色 --- color例color.
3囲い文字ダイアログボックスが表示されます 4スタイル項目で文字のサイズを合わせるを選択し囲い文字項目の文字に表示する文字を入力します 5囲い文字で文字の囲む枠の形を選択しokボタンをクリックします 操作結果 参考. Length1 length2 length3 length4. 7-1CSSのサイズの単位についてem px rem の使い分け 最終更新日2018年03月27日 初回投稿日2015年08月22日 CSSのプロパティの 値 はざっと以下の4パターンに分けられます.
上が length1右が length2下が length3左が length4になります. 半径ボックス角の丸み クラス別のcssクラスを使う場合 コンテンツボックス本文 殆ど説明は不要なのでデザインの一覧を記載. 上の枠幅が length1左右の枠幅が length2下の枠幅が length3になります border-width.