Css 文字サイズ Rem

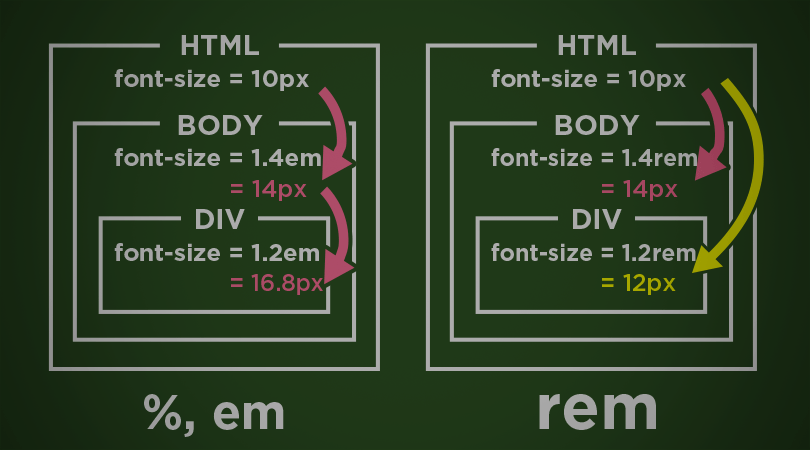
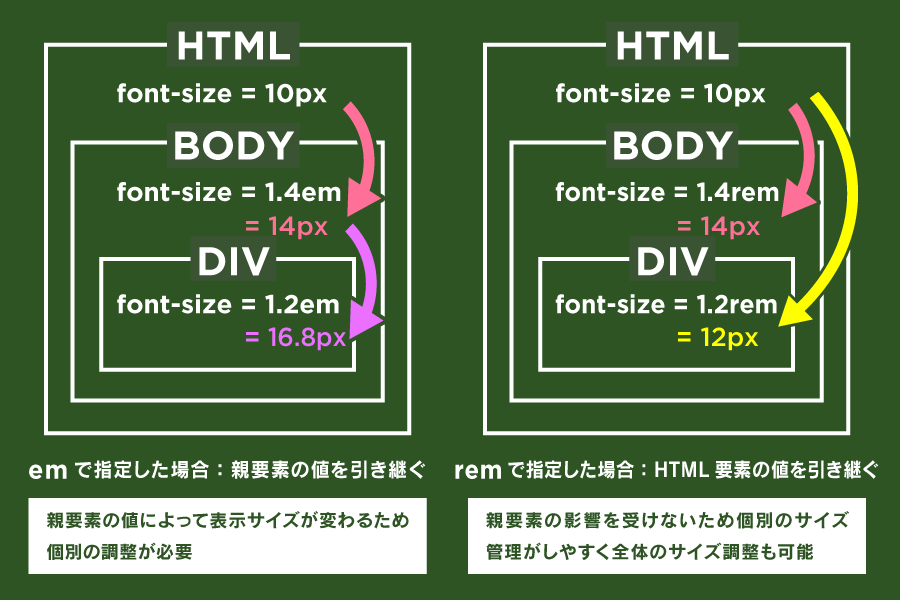
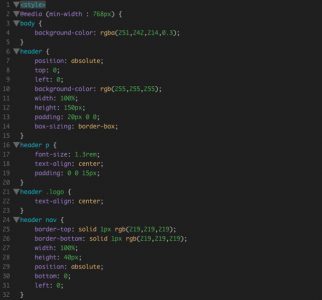
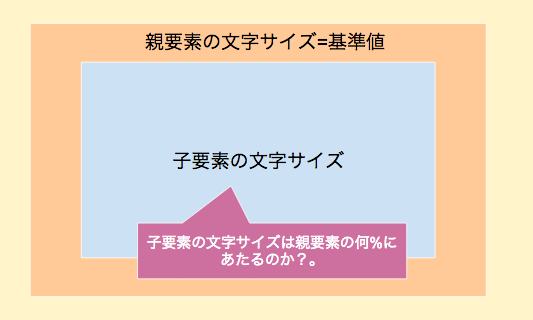
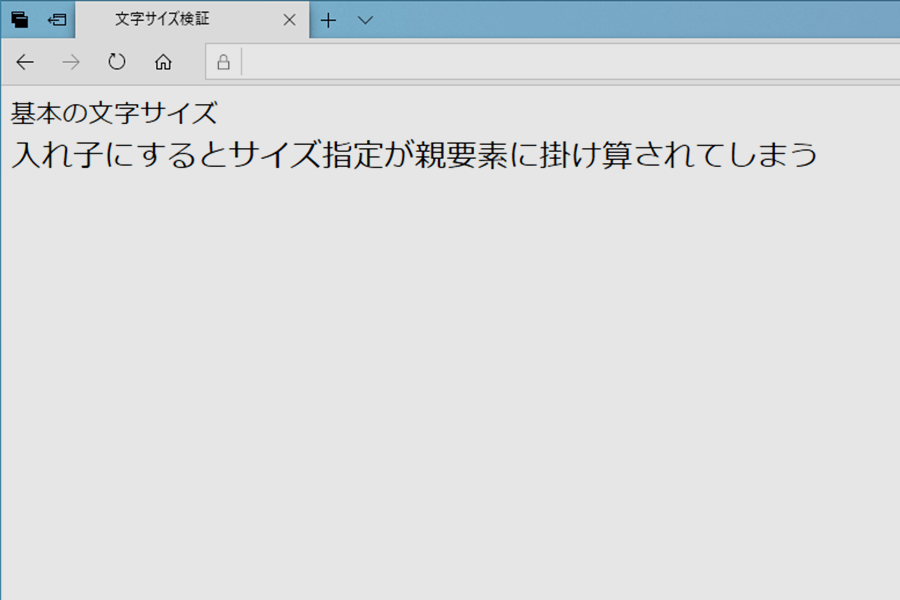
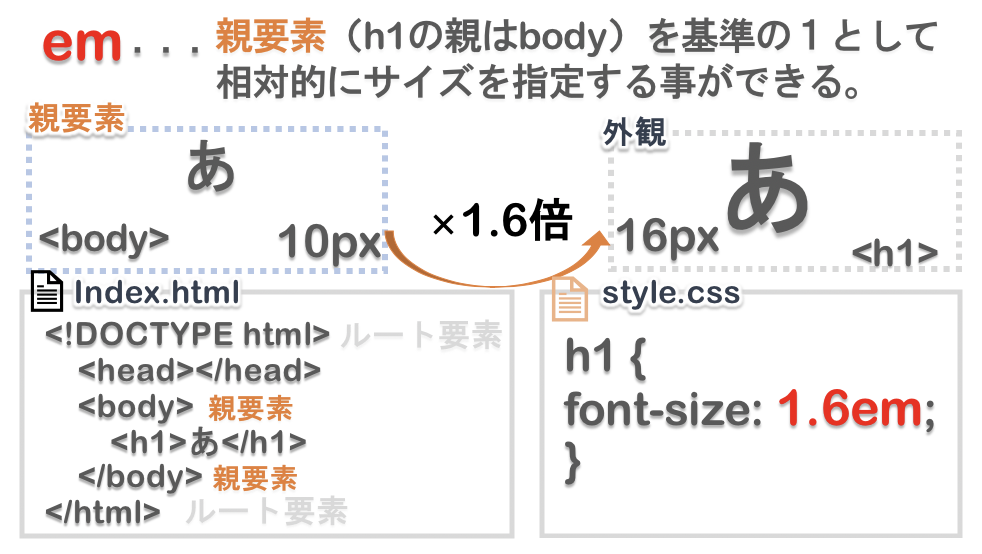
親要素のサイズによって可変 px サイズを絶対値で指定 html font-size.
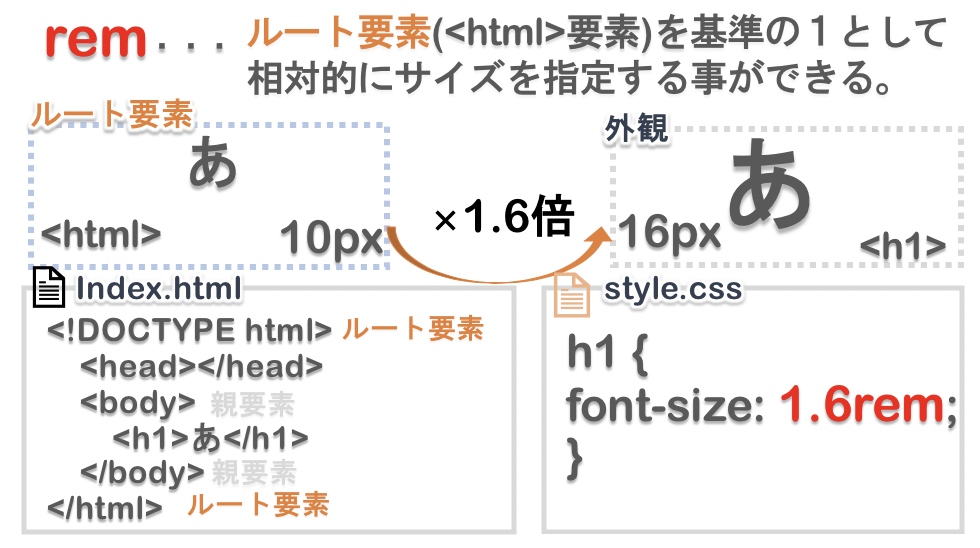
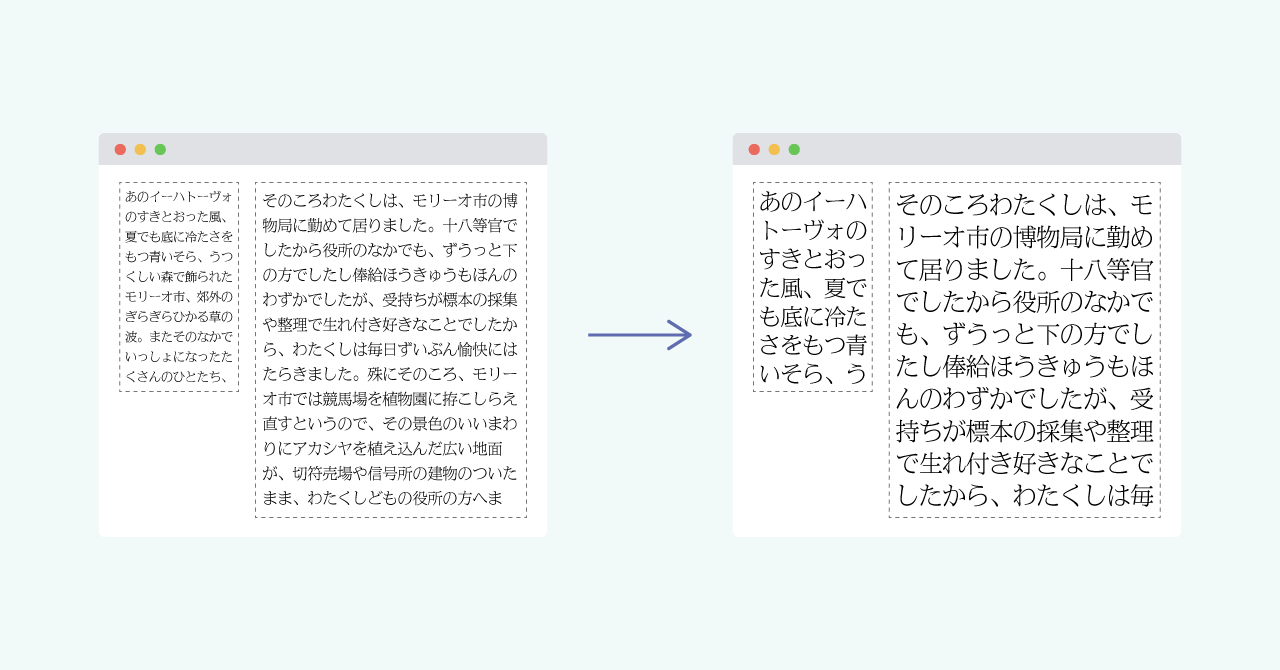
Css 文字サイズ rem. Chromeでremが大きくなったりランドスケープとポートレートを切り替えた時に文字サイズが変わっちゃったり文字サイズを相対指定しているときに他の要因が影響して起きがちな印象です body -webkit-text-size-adjust. CSSのpxとemについてその違いをよく理解していなかったので調べたついでにまとめてみました CSSのfont-size指定で使われるpxとemの違いって何 pxとemはCSSでホームページの文字サイズなどを指定する際の単位 pxピクセル ピクセル単位の指定. Rem 値は親要素ではなくルート html 要素に対して相対的です言い換えると親要素のサイズの影響を受けることなく相対的な方法でフォントサイズを指定できますので複合が発生しません 以下の CSS は先ほどの例とほぼ同じです.
Source : pinterest.com