Css 文字サイズ 指定 2018

7-1CSSのサイズの単位についてem px rem の使い分け 最終更新日2018年03月27日 初回投稿日2015年08月22日 CSSのプロパティの 値 はざっと以下の4パターンに分けられます.
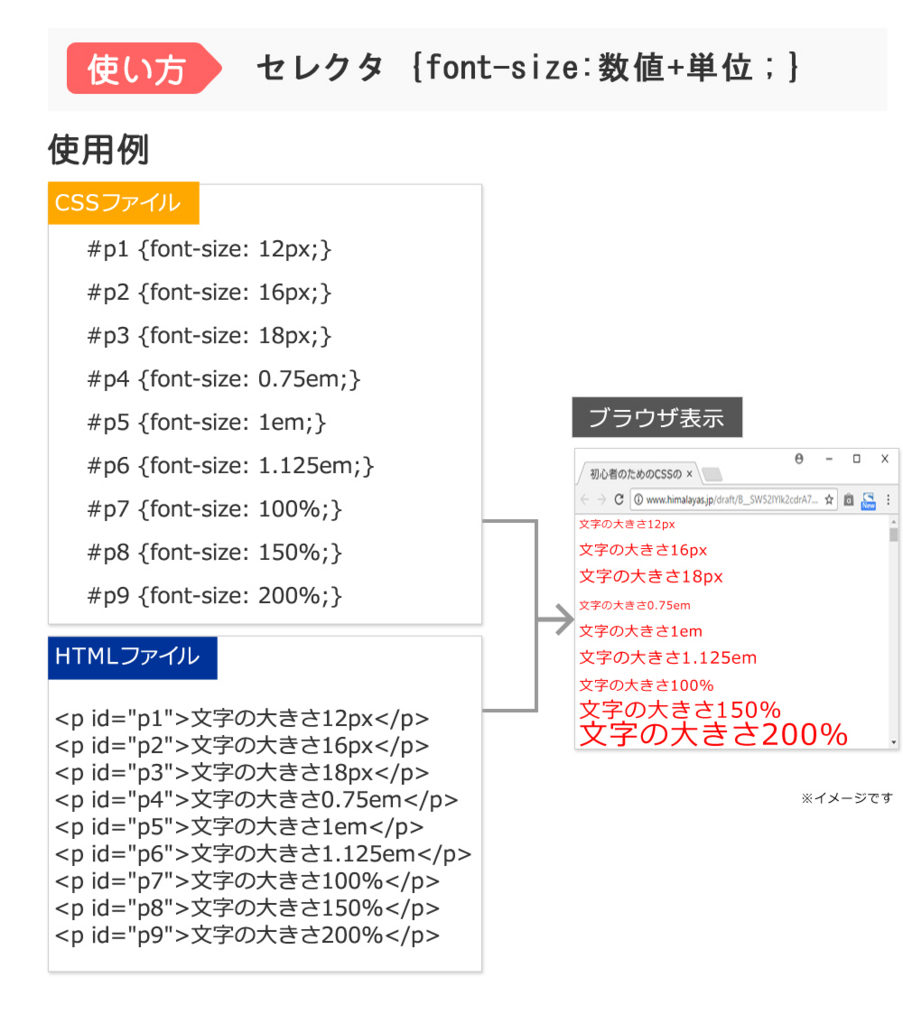
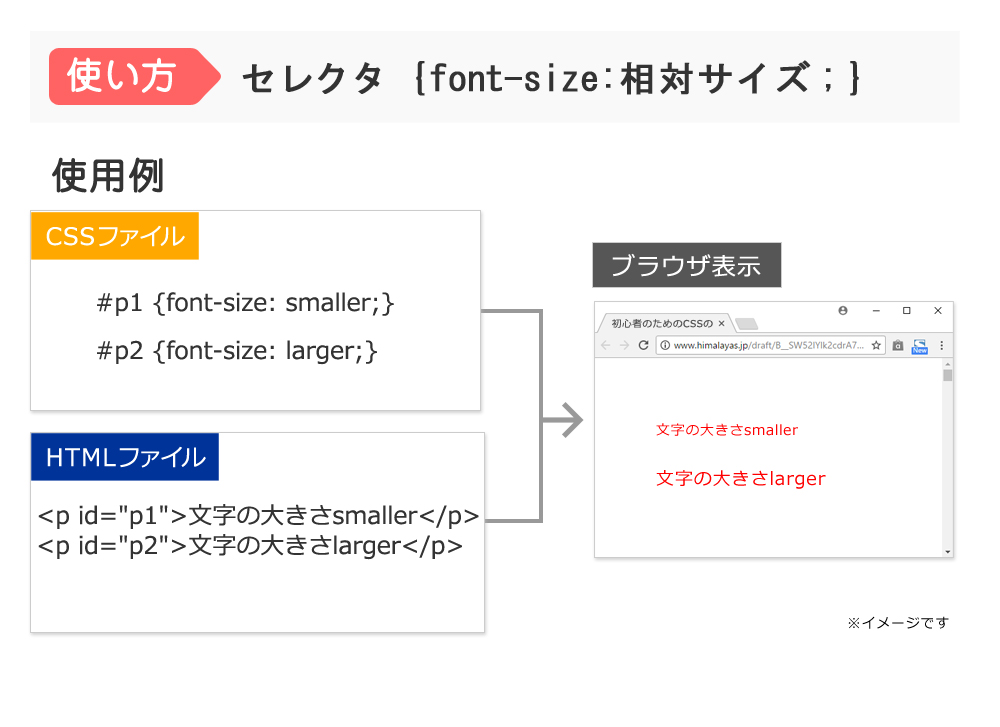
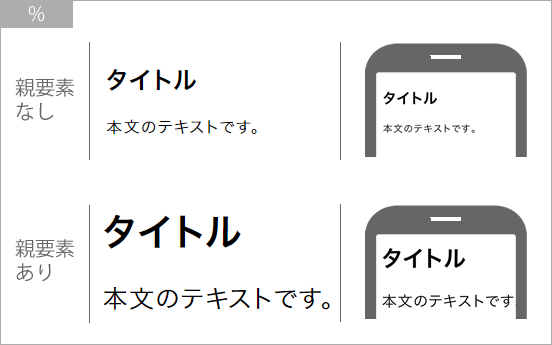
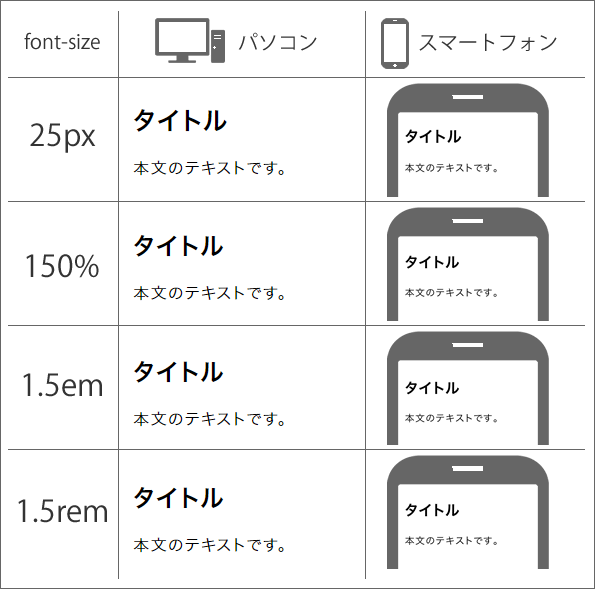
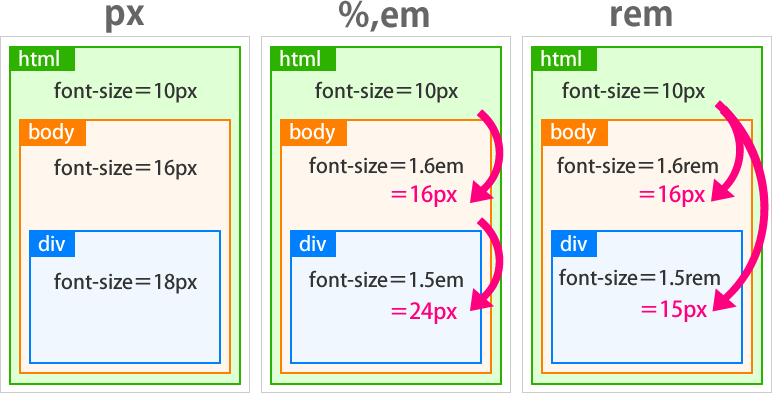
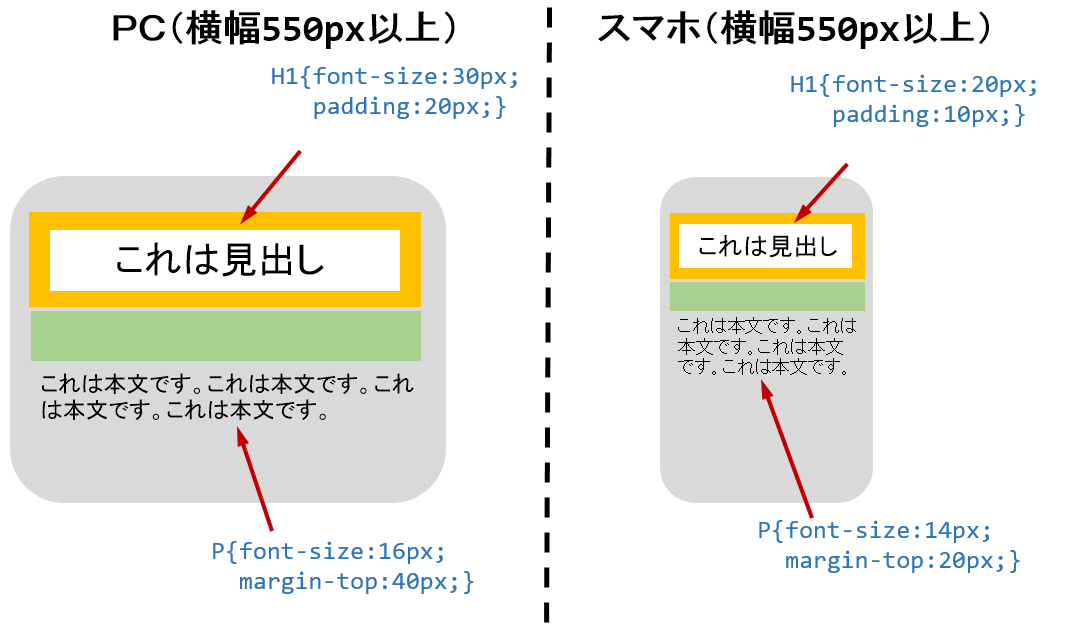
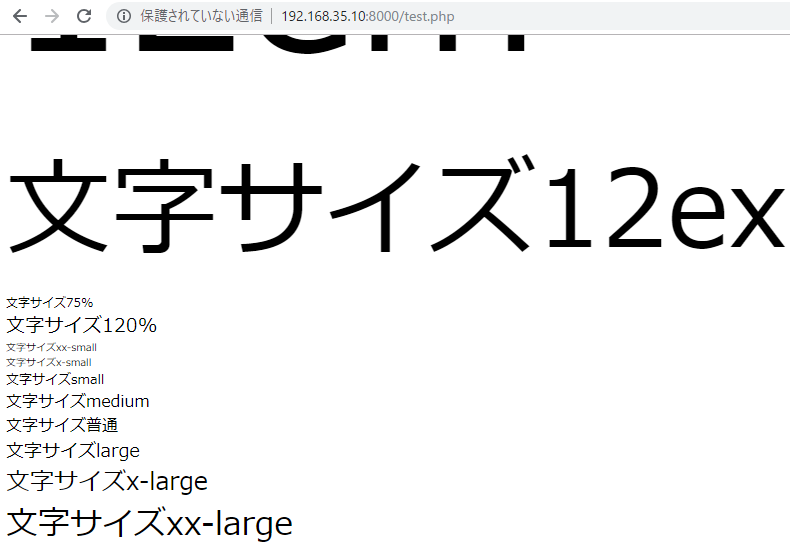
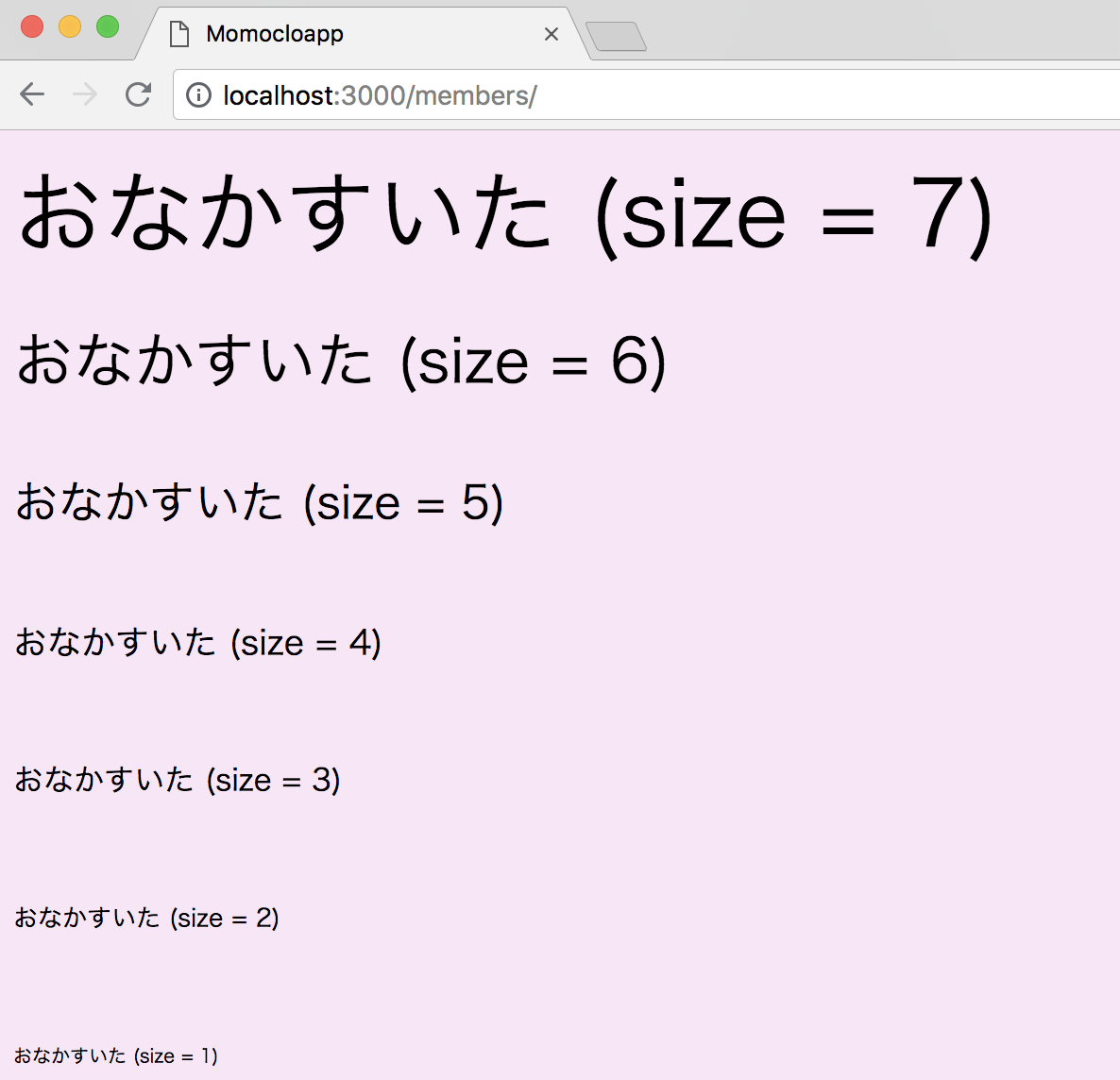
Css 文字サイズ 指定 2018. IPhoneを回転させた際に文字サイズが拡大されてしまう場合の HTML 20151119 えまだHTMLコーディングでEmmet LiveStyleを使っ HTML 2013617 iPhoneやiPadで超面倒くさいBasic認証を入力する手間を省い HTML 2015125 HTMLのマンツーマン講師に行ってきました. フォントサイズ文字の大きさを変更する方法は絶対値17の指定方法基準値3からの相対値を指定する方法スタイルを埋め込んで px ピクセル 単位で指定する方法があります. 文字サイズを10pxのサイズで表示する場合にはfont-size10pxとfont-size625は同じになります 16px062510px 他にはremやemなどがあります これらは親要素の大きさに対して文字サイズを指定する単位です.
文字の色や背景色を変えることも出来ます See the Pen 190824-2 by Sin on CodePen. CSS で使われる単位には長さ パーセンテージ値 色 URI などがあります長さは絶対単位と相対単位の2種類の単位に大別され絶対単位には cm mm in pt pc があり相対単位には em ex px があります.
Source : pinterest.com