Css 文字サイズ 切り替え

この記事ではレスポンシブ画像の概念 画面サイズ解像度などの機能が大きく異なる機器で適切に動作する画像 について学び html がそれを実装する上でどのような道具を提供しているかを見てみます レスポンシブ画像はレスポンシブウェブデザインの一部にすぎませんがそして.
Css 文字サイズ 切り替え. CSSですがキーフレームアニメーションは animationプロパティ と keyframesキーフレーム のふたつの要素で構成されています CSS47行目がanimationプロパティ9行目以降がkeyframesキーフレームです. 昨今Web業界にはさまざまな技術が登場しています そのなかでも jQueryは2006年に登場した技術なので比較的歴史は長いですがいまだに多くのホームページやWebアプリケーション開発で用いられている技術ですそのためWeb制作会社ではコーダーのみならずデザイナーもHTMLCSS. CSSのみで言語の切り替えを行うサンプルです CSSだけでも言語の切り替えは可能ですがCSSは親要素に戻れないため兄弟要素子孫要素に指定されている言語のみ変更可能です 下のJavaScriptを使用した言語切り替えの方が取り扱いしやすい場合があり.
CSSというのはCascading Style Sheets. HTMLとCSSを使って画像に文字を回り込ませる方法です HTMLで画像に文字を回り込ませる方法 HTML上で文字を画像に回り込むように配置するにはCSSプロパティfloatを利用します 文字テキストの中にimg タグで画像を配置する imgタグにCSSプロパティfloat. Absolute など 角度時間解像度周波数など.
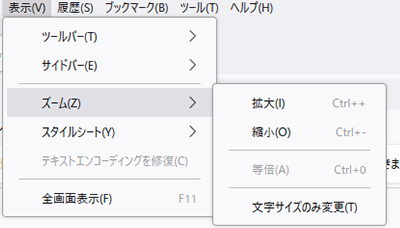
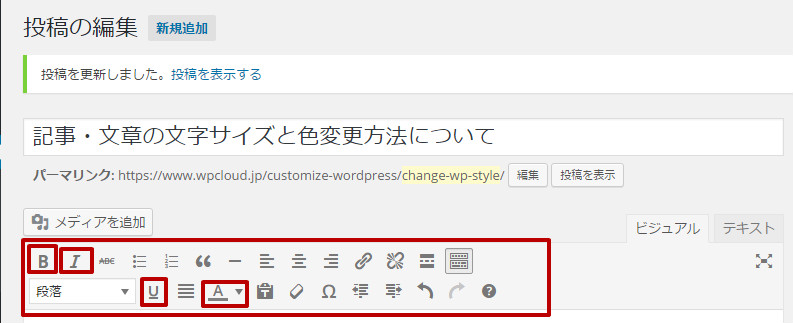
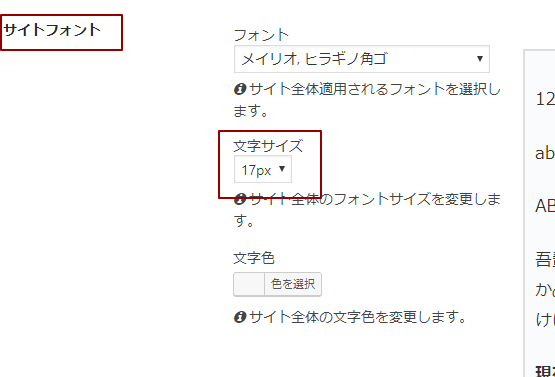
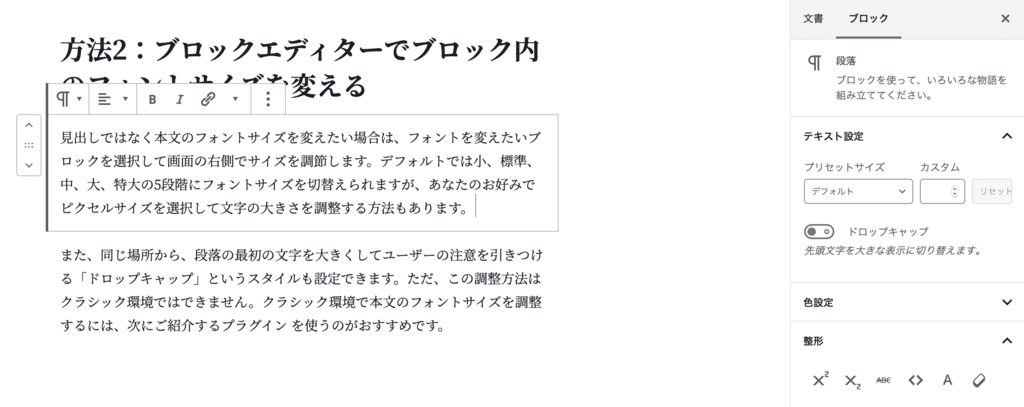
記事の文字サイズを変更できます 変更した文字サイズは記事タイトルと記事本文だけでなく記事の一覧やコメントにも適用されます アプリの記事詳細右上の あボタンを選択します 文字サイズを最大大中標準小から選択します.