Css 文字サイズ デバイスごと

Webでは文字詰めはできないと諦めていませんか 美しいタイポグラフィーのためには文字詰めは当たり前というデザイナーは多くDTPやグラフィックデザインの界隈では基礎テクニックの1つとされています そんな文字詰めですがHTMLでも実はCSSのfont-feature-settingsプロパティを指定.
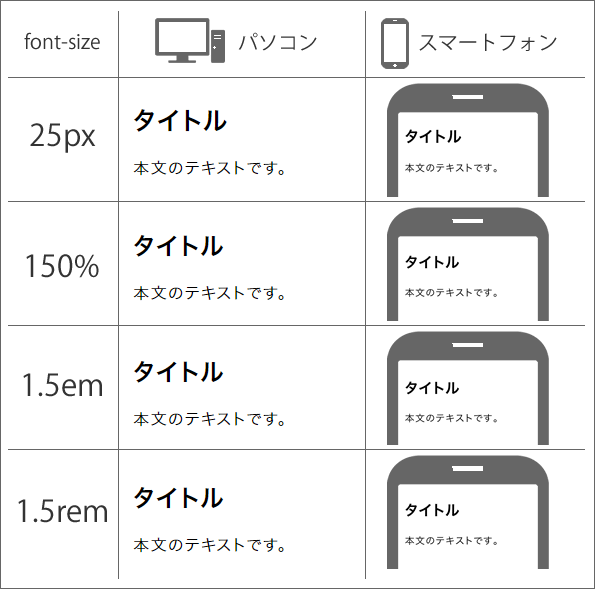
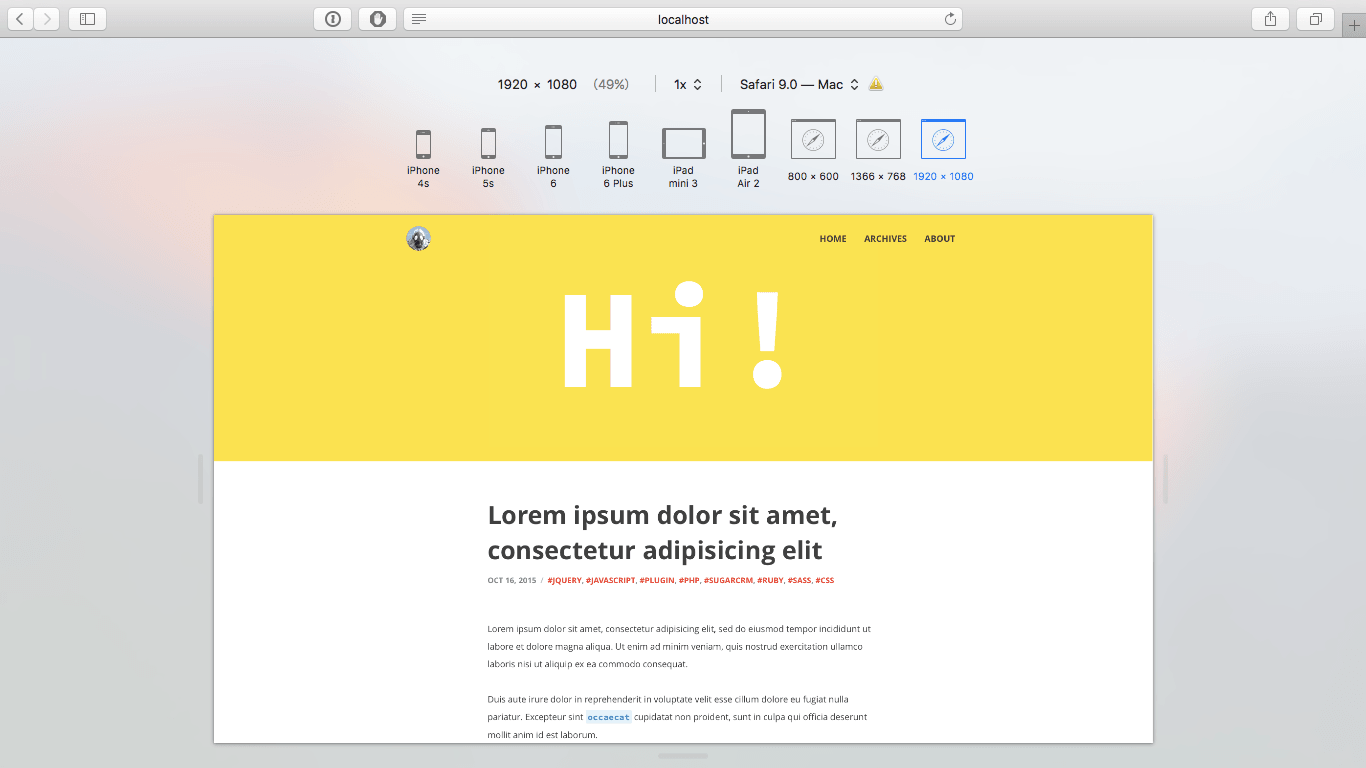
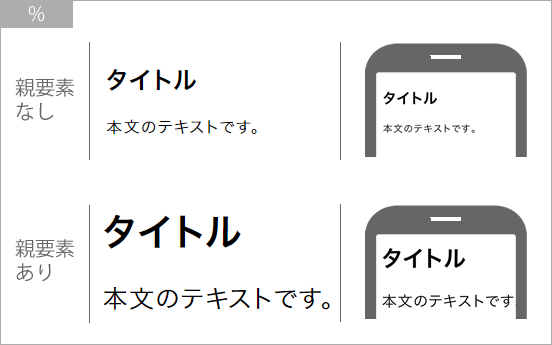
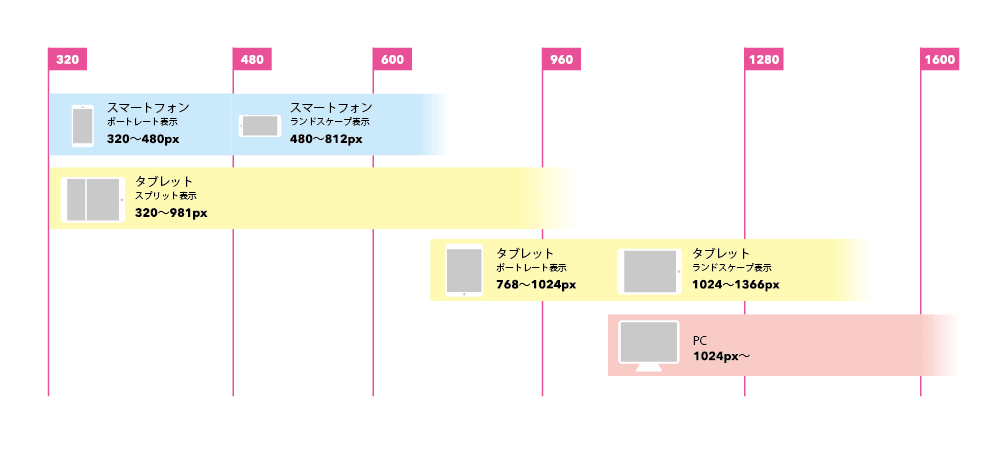
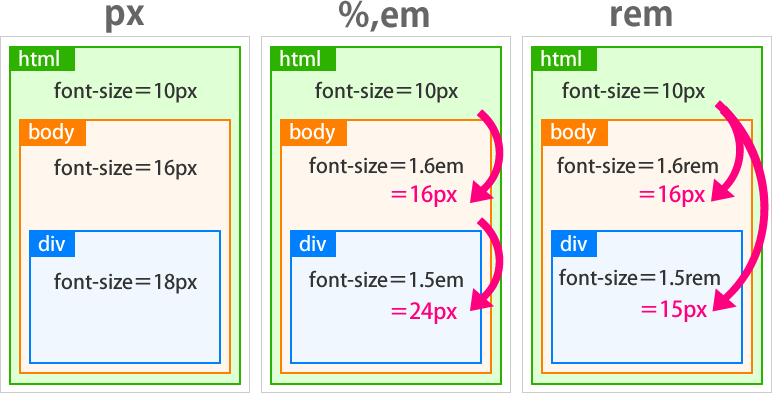
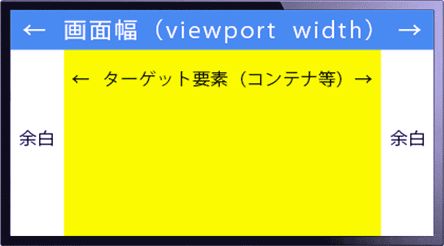
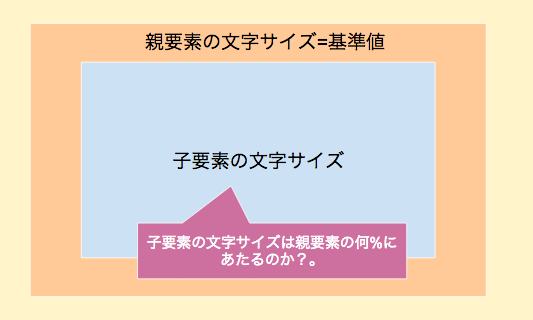
Css 文字サイズ デバイスごと. 文字の単位が複数あって結局どれを使えばいいのかわからない 文字単位のそれぞれの特徴がよくわかっていない 文字サイズの単位にこのような感想を感じた人はhtmlの学習を始めたばかりの人には多いのではないでしょうか事実一つのサイトに複数の単位が使われている時. こんにちはFASTCODINGです 突然ですが弊社ブログの中で最も人気のある記事をご存知ですか 答えはこちら Webサイトデザインの横幅サイズもう何pxか迷わない 2017年1月版 人気なのはとても嬉しいことなのですがWEBを閲覧するデバイスの進化は日進月歩.
Source : pinterest.com