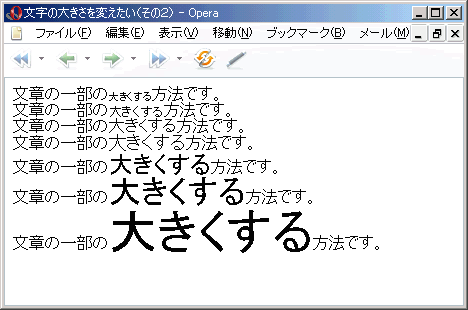
Css 文字を一部分だけ大きく

Borderで中の文字を線で囲いpaddingで余白をつけてその線を大きく広げています transitionによってcorner-colorの全プロパティが03秒かけてhoverで指定したプロパティに変化 またhoverで指定されていないcursorやborderも消えてはいないですね 2文字だけ.
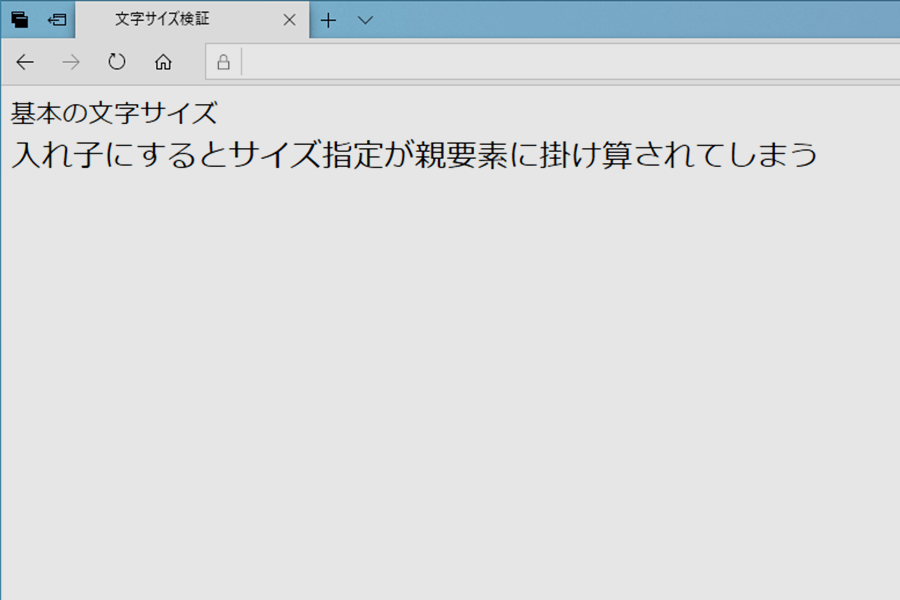
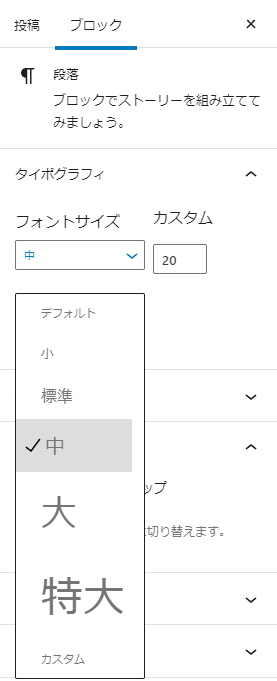
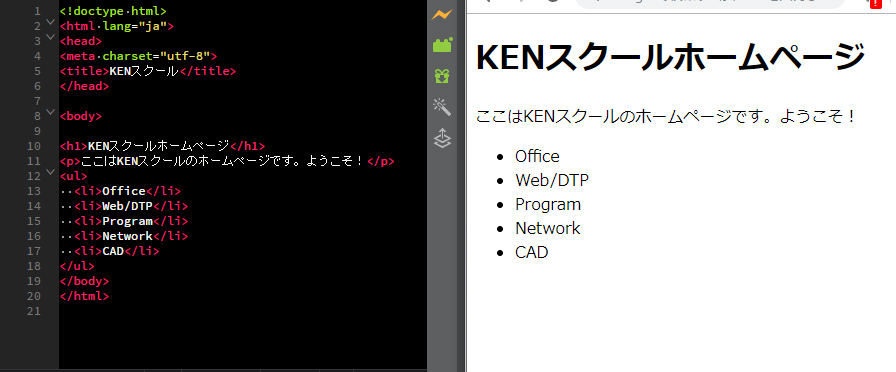
Css 文字を一部分だけ大きく. JavaScriptだけでページ内の文字サイズを変更する方法についてです今回はJSで文字サイズを小中大の3段階に変えるコードを書いてみました文字の大きさは 小 75 中 100 大 150 と完全に決め打ちですHTML部分 小中大のボタンを作ってそれぞれで呼び出すメソッドを定義します. Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位. 最後にcssを追加する方法を学習してみましょう今回はlearn to codeという文字の部分に背景色を付けてみます まずは今まで通り検証ツール左上のアイコンをクリックしてlearn to codeという部分を選択してください.
Source : pinterest.com