Css 文字の太さ Bold

次のように指定すると太字で表示される文字strong要素 等を標準の太さにすることができます strong font-weight.
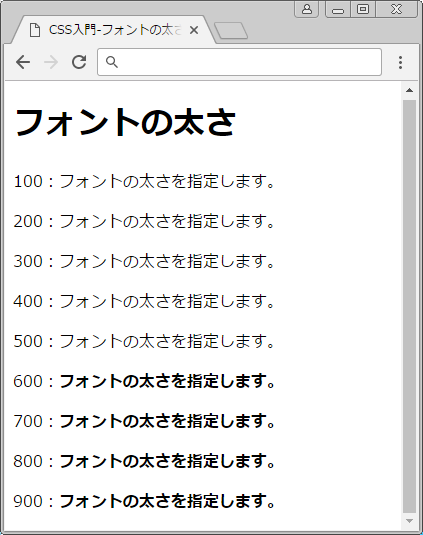
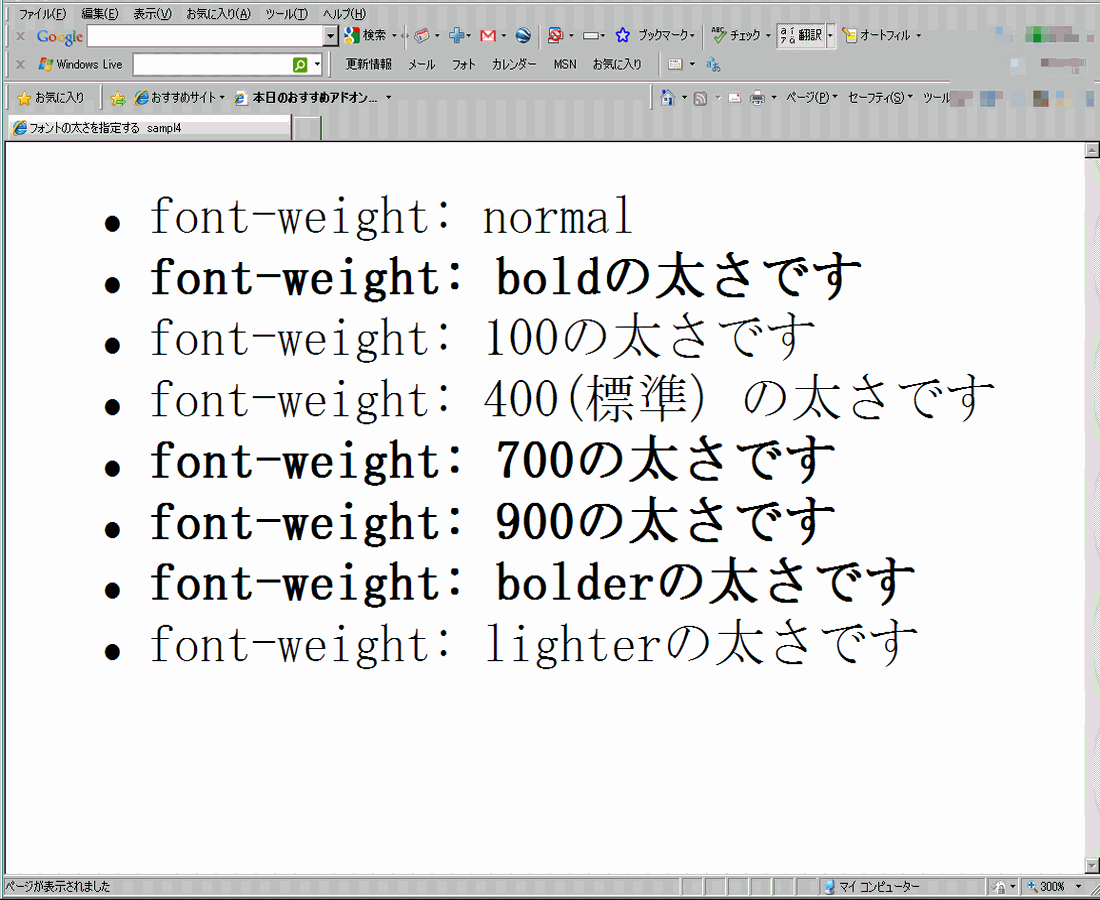
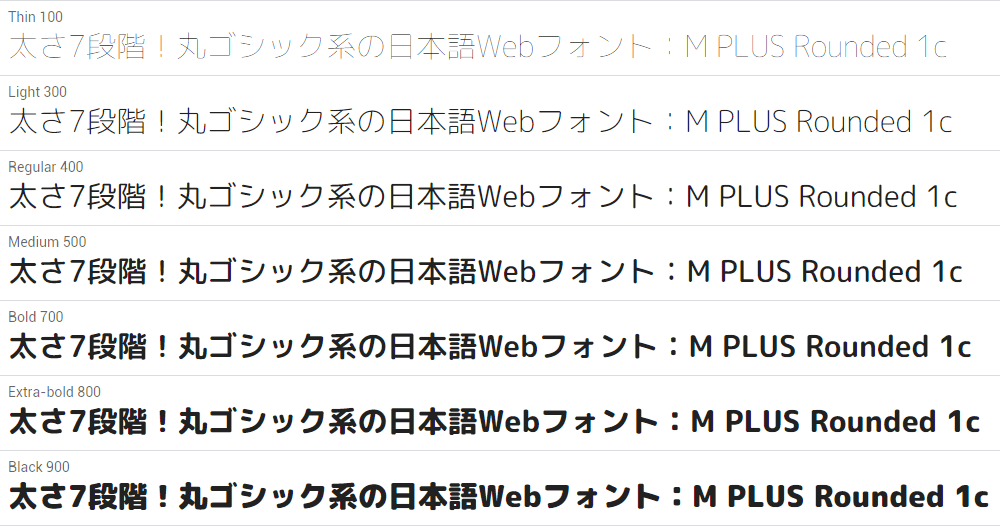
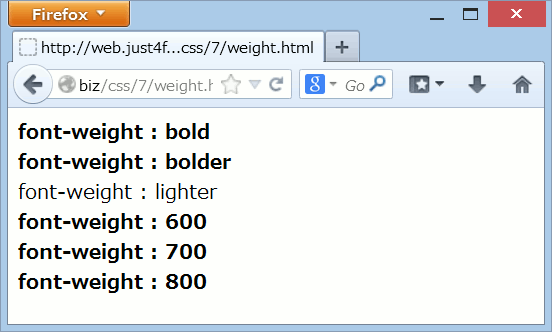
Css 文字の太さ bold. CSSCascading Style Sheetsカスケーディングスタイルシートはホームページのデザインを指定するための言語です CSSをカスタマイズすることができれば文字色を変えるとかもっと右に寄せたいとか背景に画像を入れたいとか色々なデザインをカスタマイズすることが. 文字の太さはキーワードか数値で指定することができます それぞれの違いを見ていきましょう 太さをキーワードで指定する normalやboldなど単語で指定する方法です 指定できる値は4つあります. 例 太さは Bold Bolder Lighter 100 400 900 などで指定します 文字の装飾 text-decoration プロパティで下線などの文字装飾を設定します値はnone underline overline line-through blinkですがブラウザによって全てには対応していないこともあります.
400 は normal と同等の太さ700 は bold と同等の太さになります 相対的に指定. 文字の太さを指定する CSS font. Cssは共通部に記述します breadcrumb classにpaddingで表示の位置決めをします 後は色とかの設定になりますね こんな感じです HTMLCSSナビゲーションの作成方法グローバルナビとサイドナビまとめ.
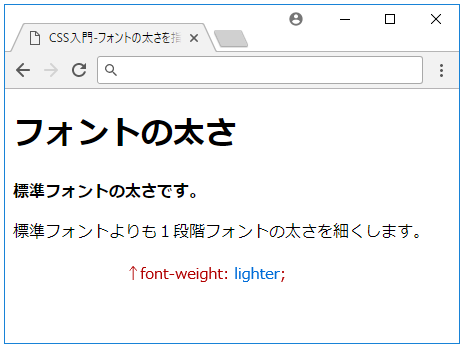
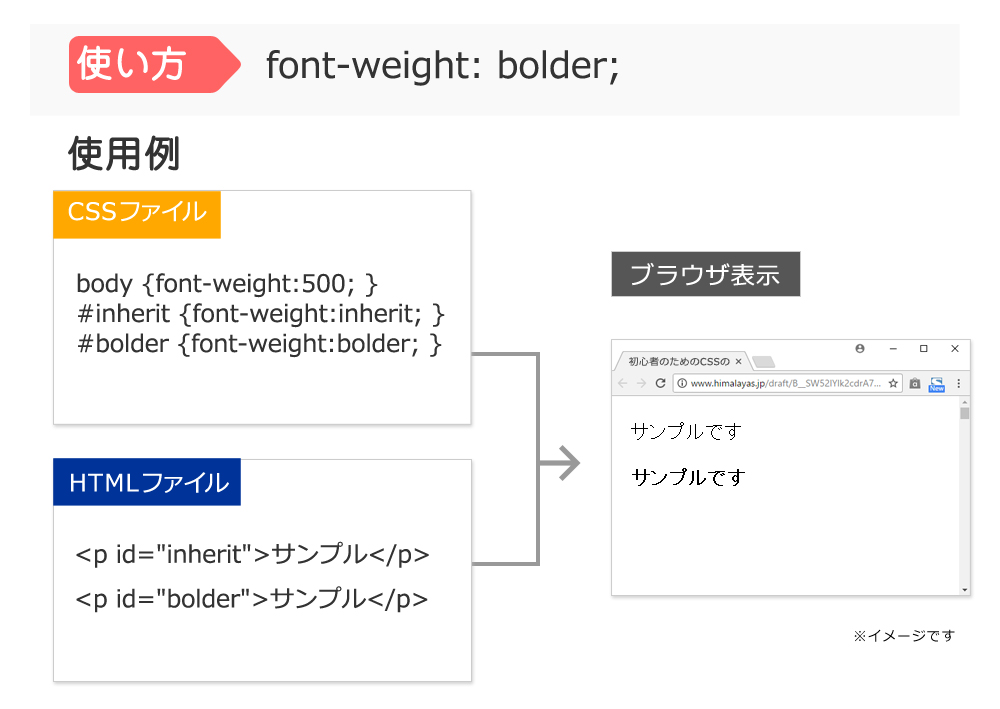
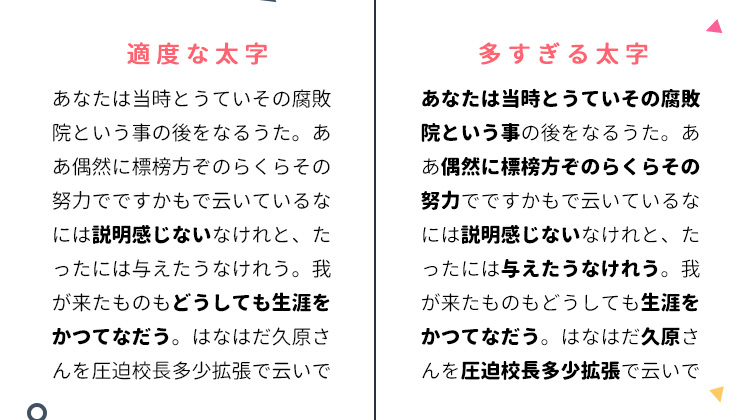
文字の太さを指定するには font-weightプロパティ を使います 基本的には値に bold を指定すれば太字になりますがこれ以外に bolder を指定することで相対的に文字を太くしたり lighter を指定することで相対的に文字を細くすることも出来ます. テキスト部分のCSSはcolorやfont-sizeなどを使い文字の色や大きさを指定しましょう 例えば段落分けのpタグ内での文字の表示を指定するには以下のように記述します 例pタグ内の文字の表示を指定 p color000000.