Css 文字の大きさと色

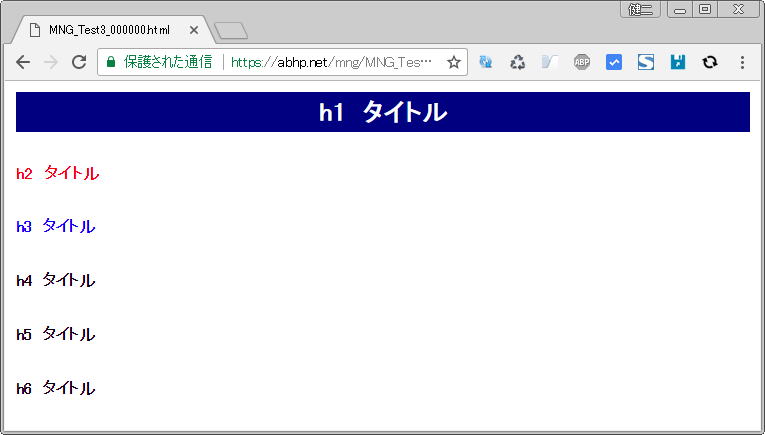
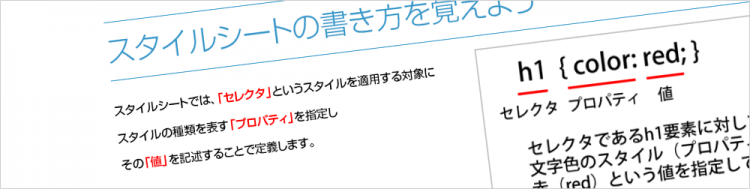
CSS 見出しタグ文字 h1 h2 h3 の大きさ色を変える 中央に寄せる スタイルシートにてh1 h2 h3 等の見出しタグ文字の大きさ色等を変える場合の記述方法を説明します CSS 見出しタグ文字 h1 h2 h3 記述例 書き方.
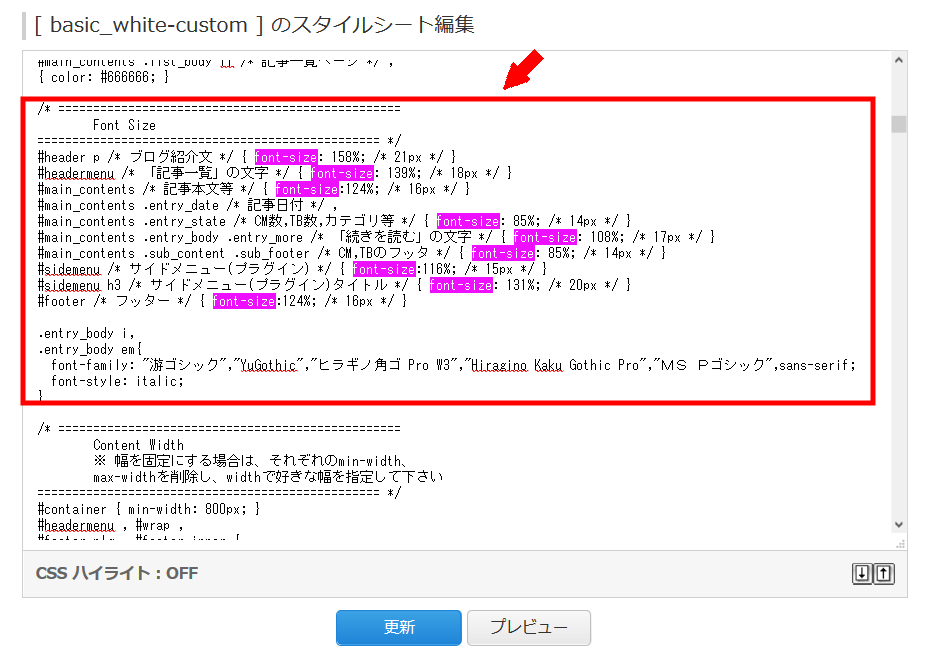
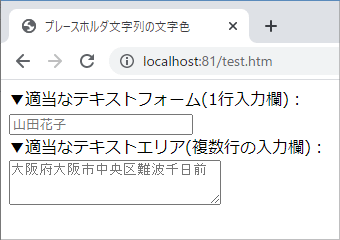
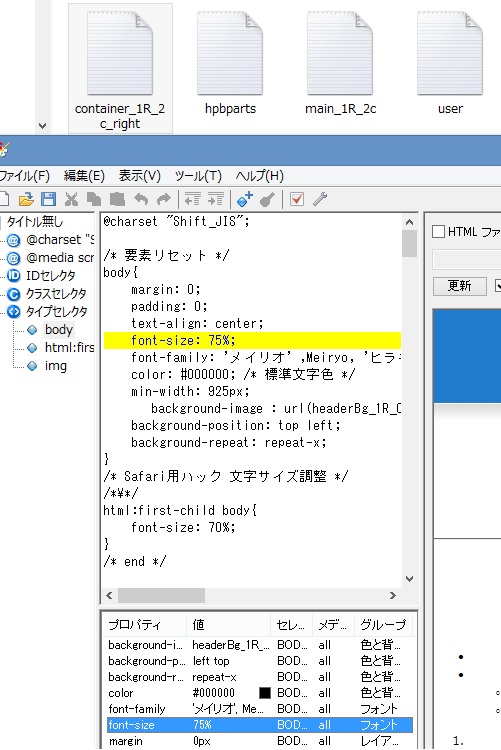
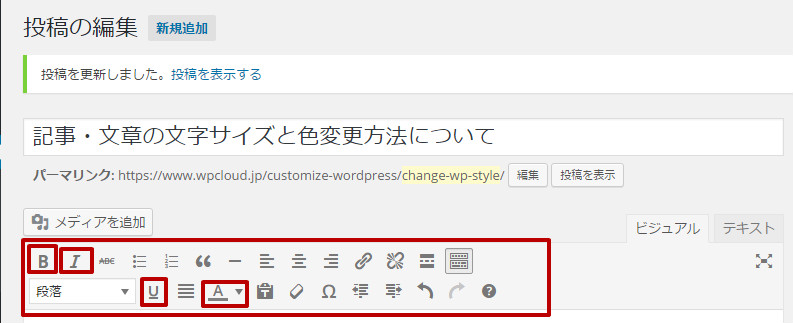
Css 文字の大きさと色. ディスプレイに表示される色はRGBすなわち光の三原色赤Red 緑Green 青Blue の各要素の大きさで表すことができます平たく言いますと絵の具を混ぜる要領で色を作りだすことができるのです. CSSでinput要素やtextarea要素の placeholderの色を変更する方法についてです placeholderとは placeholderはテキスト系のinput要素やtextareaに何も入力がない状態で代わりに表示されるガイド用のテキストですブラウザーのデフォルトスタイルでも通常の入力テキストよりも薄い色で. テキスト部分のCSSはcolorやfont-sizeなどを使い文字の色や大きさを指定しましょう 例えば段落分けのpタグ内での文字の表示を指定するには以下のように記述します 例pタグ内の文字の表示を指定 p color000000.
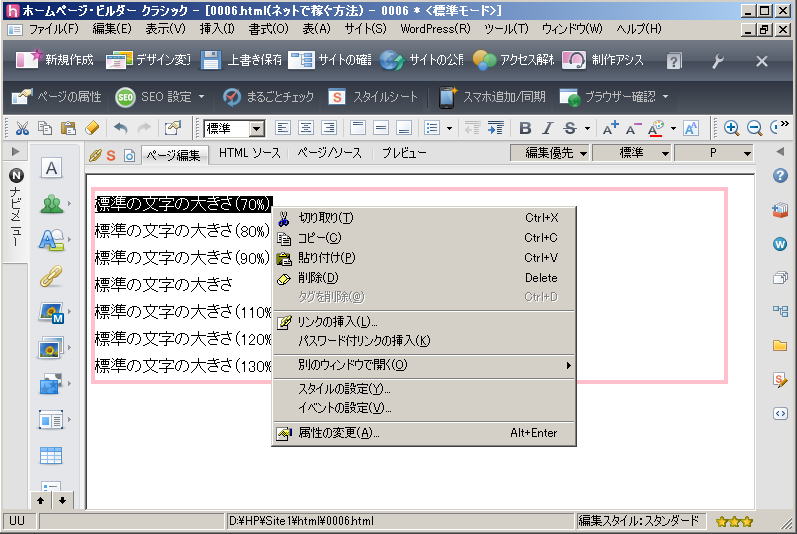
文字や要素を点滅するCSSアニメーションのパターン集です 各点滅アニメーションのサンプルコードはkeyframesキーフレームを使ったanimationを利用しています 通常点滅パターン. Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位.
Source : pinterest.com