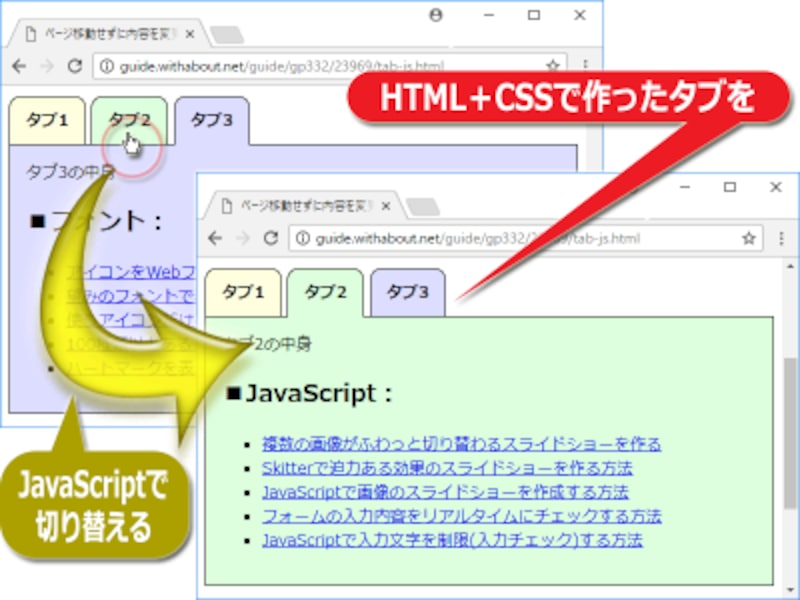
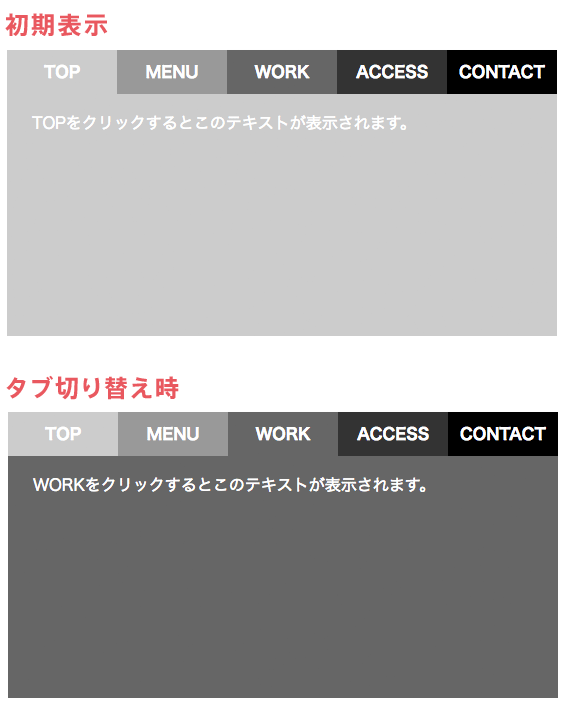
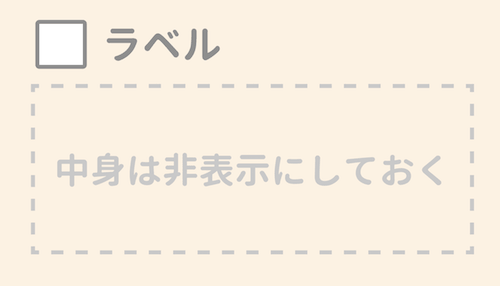
Css 文字の切り替え

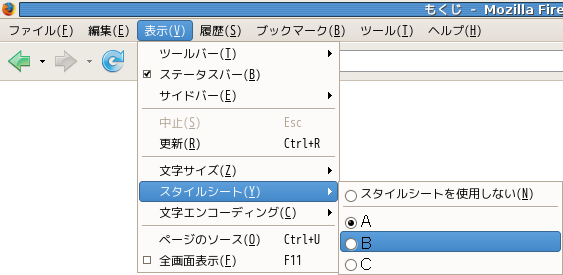
オレ的には こんな感じですね たったこれだけの指定です.
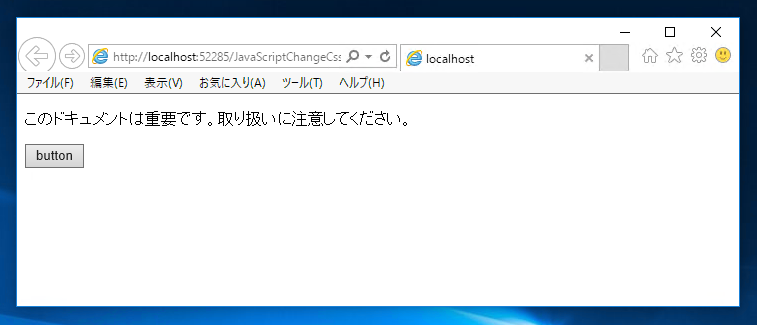
Css 文字の切り替え. 切り替えたいアプリのアイコンの上でショートカットキーを離すだけでそのアプリに切り替わります Altを押したままTabを連打するとカーソルが動きます 上の例で言うとこのような動作をすると Google Chrome に切り替わります. 昨今Web業界にはさまざまな技術が登場しています そのなかでも jQueryは2006年に登場した技術なので比較的歴史は長いですがいまだに多くのホームページやWebアプリケーション開発で用いられている技術ですそのためWeb制作会社ではコーダーのみならずデザイナーもHTMLCSS. 2020年2月23日 丸で囲んだ文字を追記しました 左の画像スマホの方は上の画像は四角い画像をcssを使って丸く表示させています 今回はcssを使って画像をこんな風に丸く表示する方法をご.
Source : pinterest.com