Css 改行 1文字

今回は疑似要素beforeとafterでの改行について解説します content内で自分の好きな位置で文を改行したいことってありますよねただ enter を押しても改行されません そんなときは以下のように書きましょう 1.
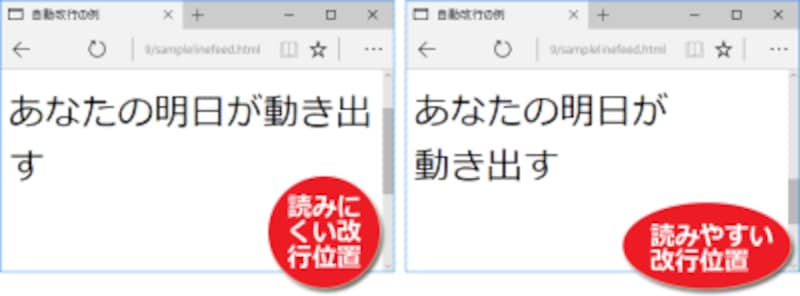
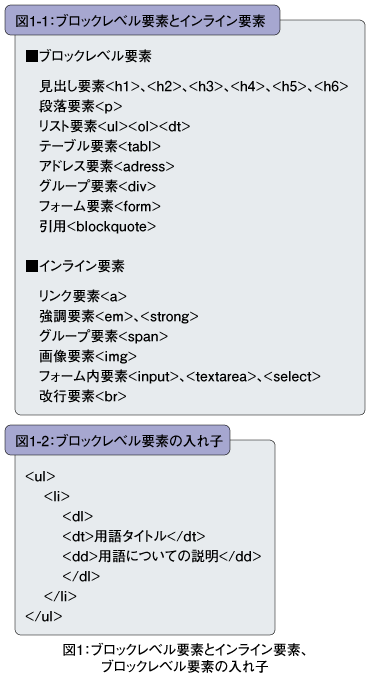
Css 改行 1文字. CSS の疑似要素 before や after の content プロパティの値にコードを入れて特殊文字を表示することができる ただ特殊文字のコードをそのまま記述するのではなくコードは16進数に書き換えてからcontentプロパティの値に記述する必要がある. Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位. なぜcssの文字の折り返しを複数覚えなければならないの 文字の折り返しは ブロック要素内では自動的に起こります 自動改行 それなのに なぜ敢えて折り返しのcssのプロパティを使うのか という疑問を持ったことがありませんか.
1 文字コードの 16進数 HEX の値 2 略記でよく使われる表記 3 JavaScript の文字列で記述するときの表記 資料改行コード テキストファイルの改行コードは OS によっても異なります. Text-align は水平方向 vertical-align は垂直方向の揃え方を指定するプロパティです.
Source : pinterest.com