Css 指定文字のみ

要素名属性名 で指定するとそのタイプの要素のうち指定した属性を持つ要素にのみスタイルが適用されます citetitle border-bottom.
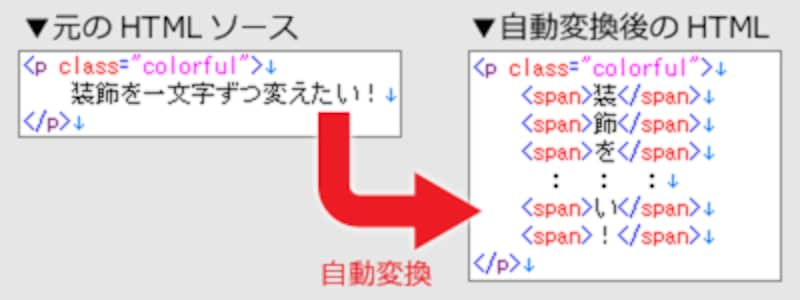
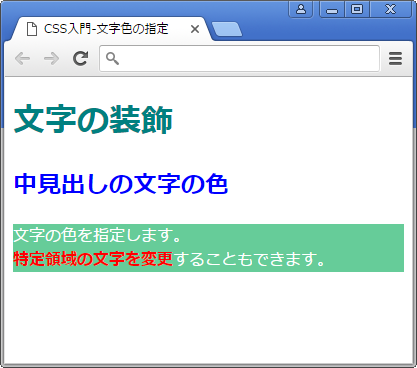
Css 指定文字のみ. 文字や要素を点滅するCSSアニメーションのパターン集です 各点滅アニメーションのサンプルコードはkeyframesキーフレームを使ったanimationを利用しています 通常点滅パターン. Color background-color cursor outline text-decoration text-emphasis-color and text-shadow. 正規表現で文字数や文字数の範囲を指定してマッチングを行う方法とサンプルをまとめました 正規表現で文字数を指定する方法 正規表現において文字数を指定するには繰り返し回数を指定する量指定子を用いて表現できます 文字数を指定する 文字数が固定されている場合.
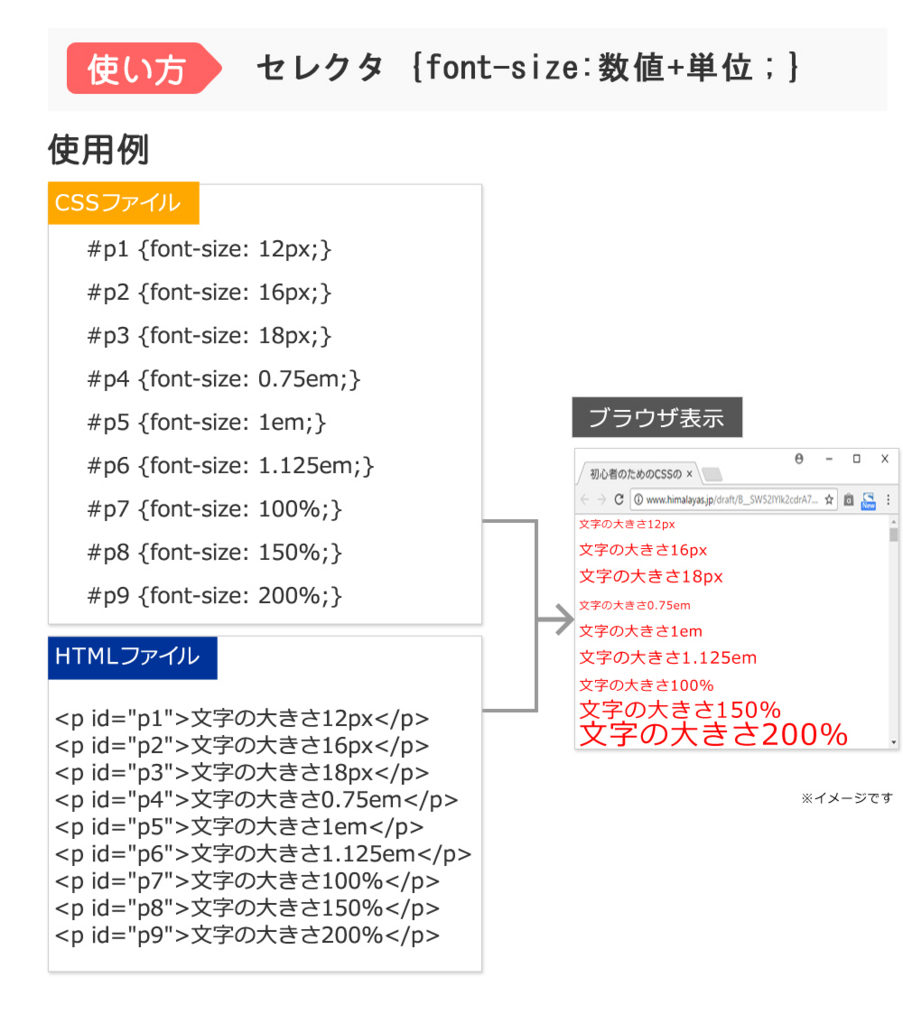
Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位. CSSカスケーディングスタイルシート Cascading Style SheetsとはWebページの要素の配置や見栄えなどを記述するための言語HTML文書に追加して見た目をコントロールすることができ文書の外部から読み込んで適用することもHTMLデータ中に埋め込んで記述することもできる. Webでは文字詰めはできないと諦めていませんか 美しいタイポグラフィーのためには文字詰めは当たり前というデザイナーは多くDTPやグラフィックデザインの界隈では基礎テクニックの1つとされています そんな文字詰めですがHTMLでも実はCSSのfont-feature-settingsプロパティを指定.
Fontプロパティはフォント関連のプロパティを一括指定できるショートハンドです font-sizeとfont-family以外は省略可能です 指定できるのはfont-sizeとline-heightのみです 省略した場合は省略した値のデフォルト値が適用されます デフォルト値各プロパティの値を参照. Only a small subset of CSS properties can be used in a rule using selection in its selector.