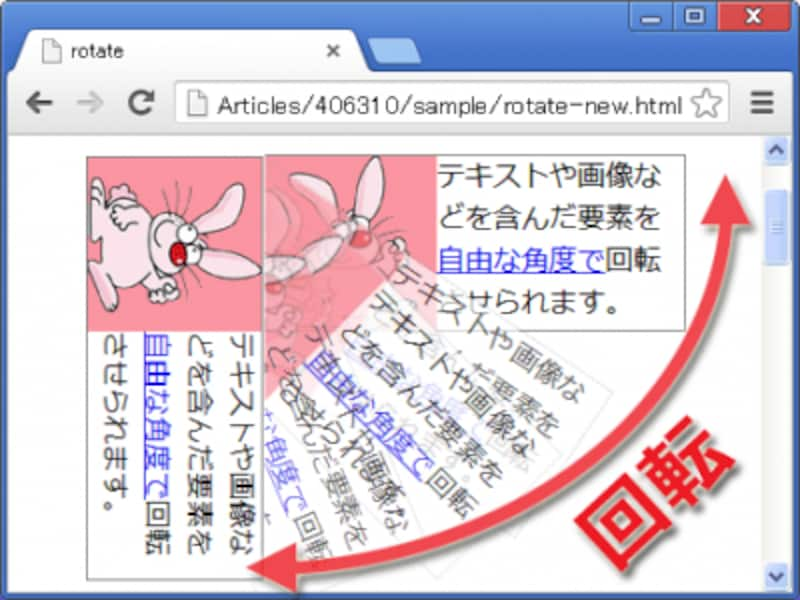
Css 左右反転 文字

文字番号はisoiec 10646で定義されています ただしブラウザによっては表示されない可能性があるため文字番号による特殊文字を利用するのではなく画像などを利用することをお勧めいたします 一覧はw3cの情報を元に作成しています.
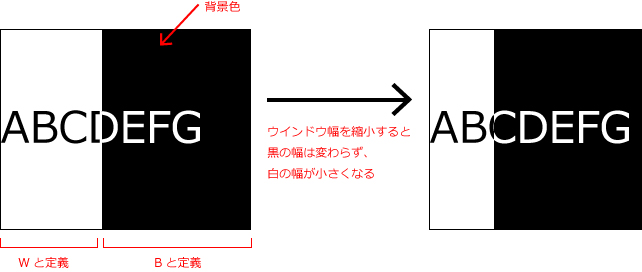
Css 左右反転 文字. と記述しなければタグと解釈されてしまい上手く表示されません 他にも hoge123. 文字入れ お絵かき手書き 拡大縮小サイズ変更 丸く切り取る円形 好きな形形に切り取る用意した画像素材の形 切り抜き切り取りトリミング 回転 合成 コマ割り分割 画像変換拡張子変更 画像圧縮 コントラスト 明暗 モザイク加工 ぼかし 左右反転 上下反転 色反転 塗りつぶし. 4の工程をせずに図形に線を付けて表現してもいいでしょう お好みでどうぞ リボンを変形させる アーチ状.
特殊文字とは例えば とHTMLで表示したい場合は a href. 半角文字と全角文字が混在した時の文字間の開け方が多少異なるようですline と char には行間文字間のスペースを none既定値指定無しauto自動3px や 1em などの長さや割合のいずれかで指定します. Webアイコンフォントとは ウェブページ上で 文字と同じように表示できる アイコンのことです 画像でアイコンを貼るのと違い拡大してもぼやけませんし色もサイズも簡単に変えること.
Source : pinterest.com