Css 単位の文字を小さく

こんにちは ライターのナナミです みなさん要素を下記のように横並びにする時どんな方法を使っていますか floatやインラインブロックで作っているという方が多いのではないでしょうか実はもっと柔軟で簡単な手法があるんです ということで今回は横並びレイアウトの新.
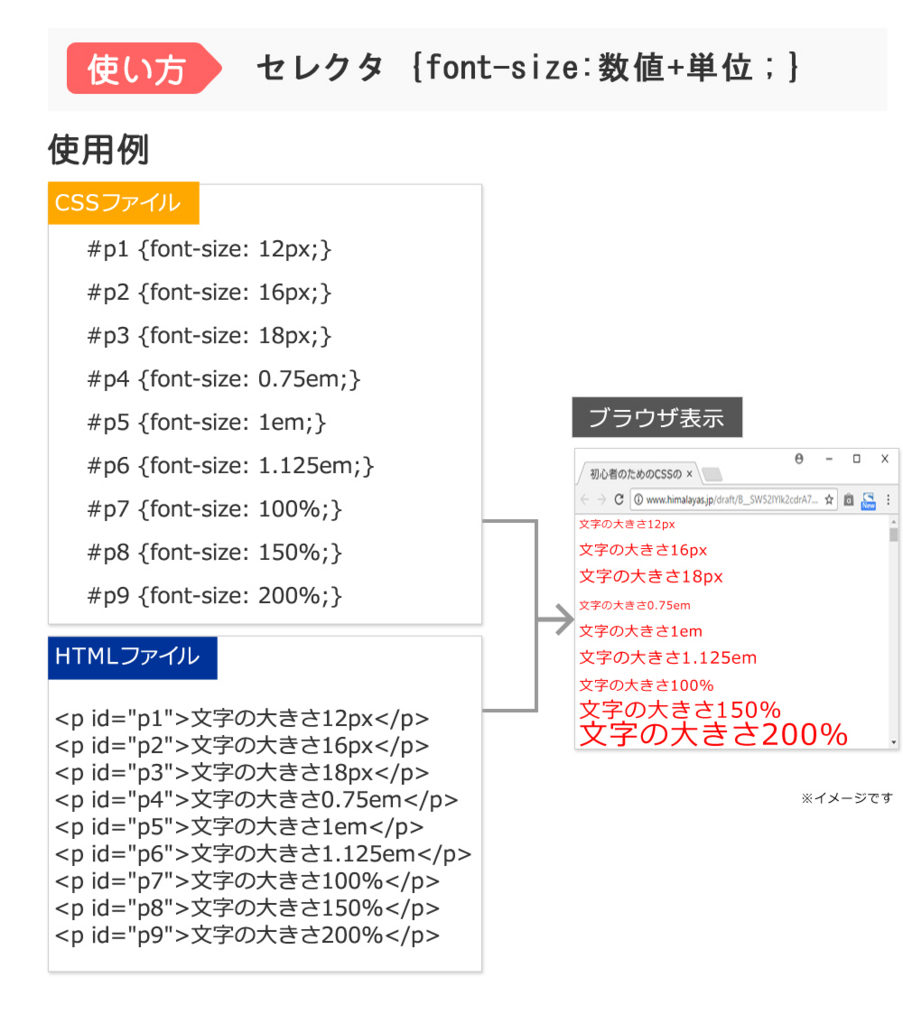
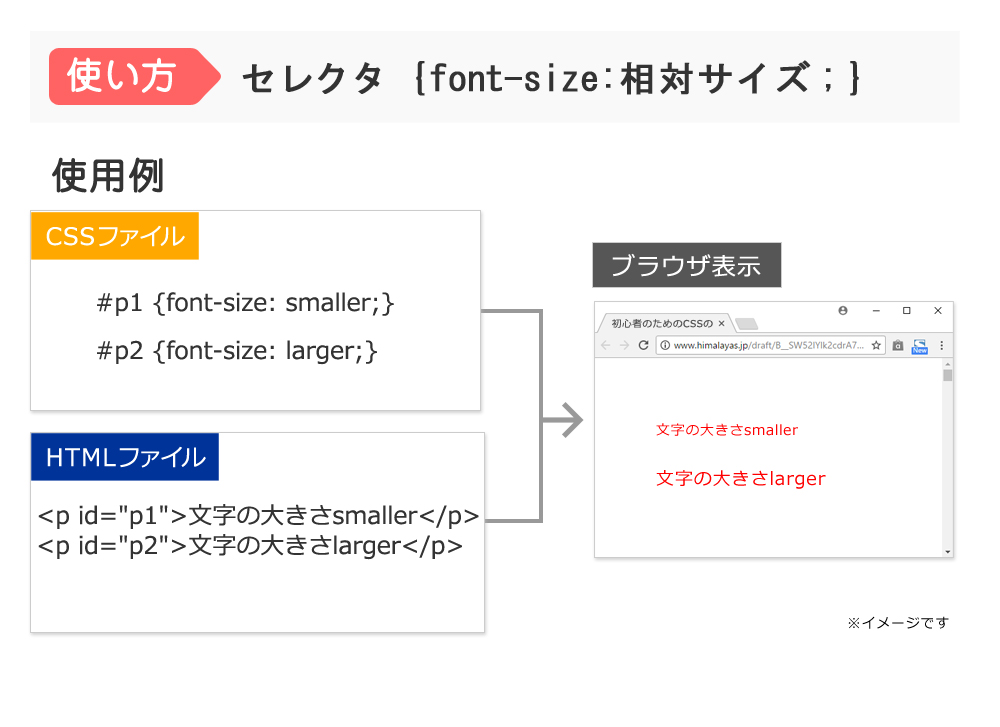
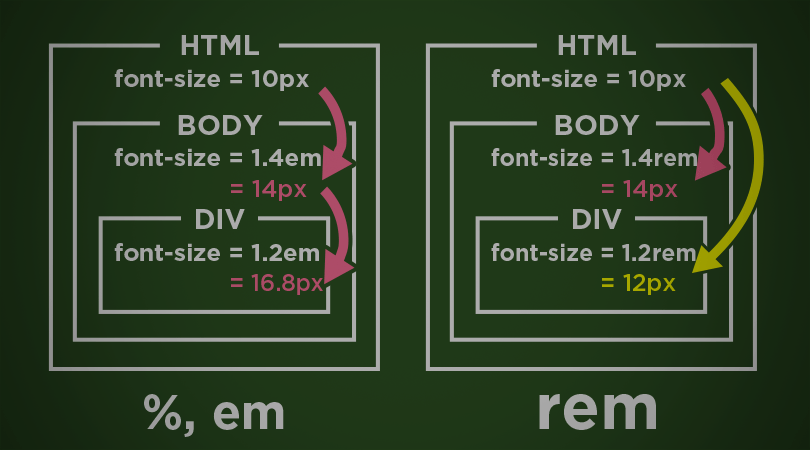
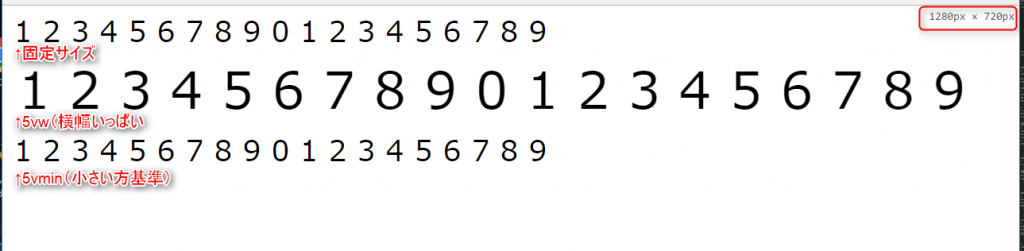
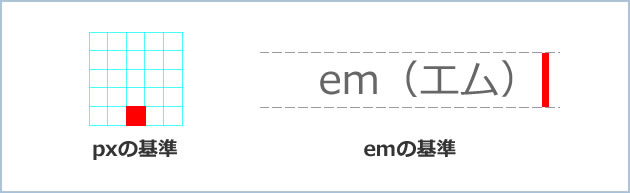
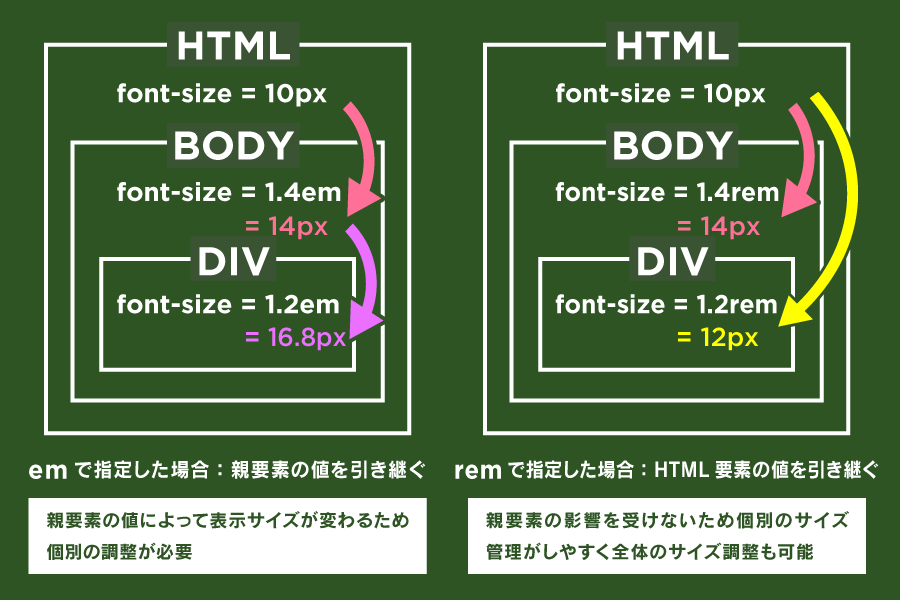
Css 単位の文字を小さく. 数値の単位はミリ秒なので 1000 にすると1秒間かけてフェードイン. 文字サイズ15倍の高さを指定1em 文字の高さ 単位はptポイント数やpxピクセル数も使用できますが実用的ではありません 数値で指定. CSSで幅や高さなどを指定する際に 100 - 5em 3 のような計算式が書けるcalcの使い方を解説割合や単位付きの数値を加減乗除してプロパティの値を決定したい場合CSSソース内に直接計算式が書けると装飾の柔軟さが広がりますcalcを使う書き方の例と使い方の注意点効かない.
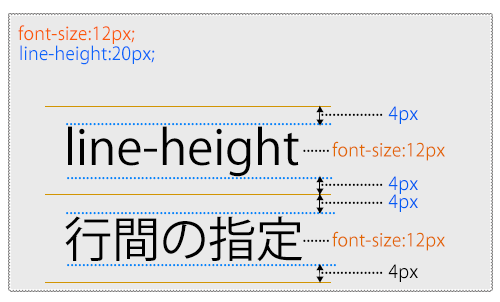
を指定された要素1列目のセルは table の上に独立して浮いているような状態になるためボーダーが見えなくなってしまうの. Fontプロパティはフォント関連のプロパティを一括指定できるショートハンドです font-sizeとfont-family以外は省略可能です 指定できるのはfont-sizeとline-heightのみです 省略した場合は省略した値のデフォルト値が適用されます デフォルト値各プロパティの値を参照.
Source : pinterest.com