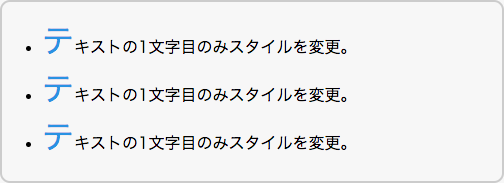
Css 初めの2 3文字目

Cssアニメーションはwebデザインの可能性を大きく広げてくれるテクニックですhtml と css の基礎知識があれば誰でも簡単に実装できpc でもスマホでも css アニメーションを楽しむことができます.
Css 初めの2 3文字目. ① 左メニューと ② メールの件名 userChromecss ファイルを作成して文字を拡大縮小します ③ 開いたメールの本文. Cssシーエスエスは文字の大きさを変えたりリンクの形を変えたりと文章にデザインを施して装飾することが出来る言語です htmlとセットで使われる言語ですが現在はhtmlとcssの役割分担が明確化されており書き方がhtmlより少し複雑です そのためどうやってcssを書けば良いのか. 最近Wordpressテーマを作っていてスタイルシートの表示が次のようにIE11だけおかしくなる現象になりました ChromeOK FirefoxOK OperaOK IE11崩れる.
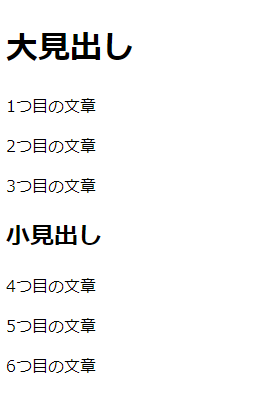
年の初めから何週目か 日曜を週の始まりとしますを表す 10 進数 0053年が明けてから最初の日曜日までの全ての 曜日は 0 週目に属すると見なされます 3 w. こんにちはエムティーアイの井上です今回はこれからWeb開発を始めたいという方向けにWeb開発の基礎を紹介します このシリーズのゴールはWeb開発に必要な3つの言語 HTML CSS JavaScript の仕組みを理解し書けるようになることにありますHTML CSS JavaScriptでテトリスを作り. 1つ目の方法は htmlを書くためのファイルとcssを書くためのファイルを別々に分けるオーソドックスな方法 です 初心者の方でもまずは一般的なこの方法で行いましょう 外部のcssをhtmlファイルに読み込む際つまづく人が多いので意識して記事を読んでみてください.
Thunderbird の設定で大きくします Html 形式 でしたら 文面をマウスで選択後キーボードの Ctrl キーを押しながら 又は キーで文字を拡大縮小できます. Type属性で使い分ける タグ タグはの中で簡単な入力エリアを作成する場合に用いられますこのタグは開始タグ終了タグはありません タグはtype属性によって次の8つのタイプの入力形式が指定できいずれかを指定しなければなりません. ロケールにおける am または pm に対応する文字列 1 s.